open-graph intro
摘要(由llm生成)
“
Open-graph Intro
Scenario
When we use Twitter, we notice that some links display preview cards while others do not.


This is because some websites have set up Open Graph, while others have not.

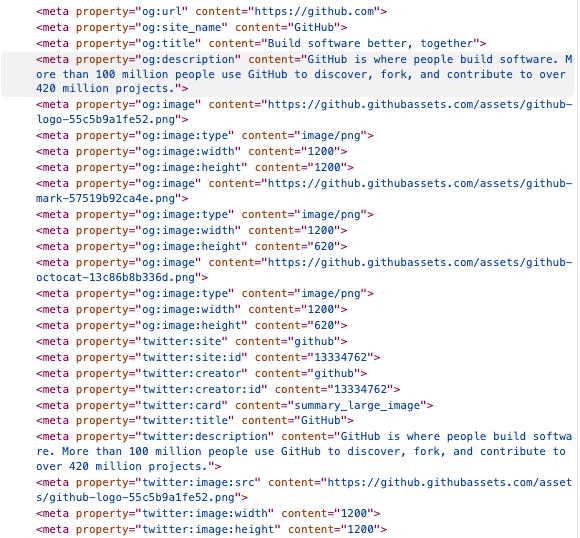
What is Open Graph?
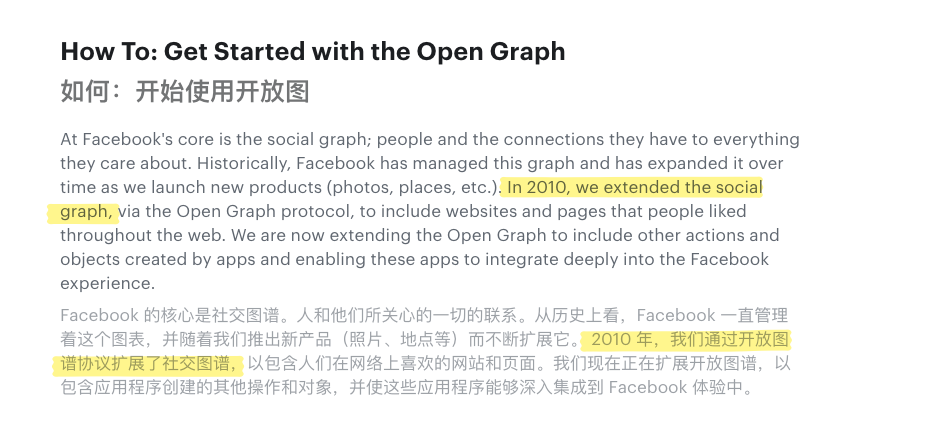
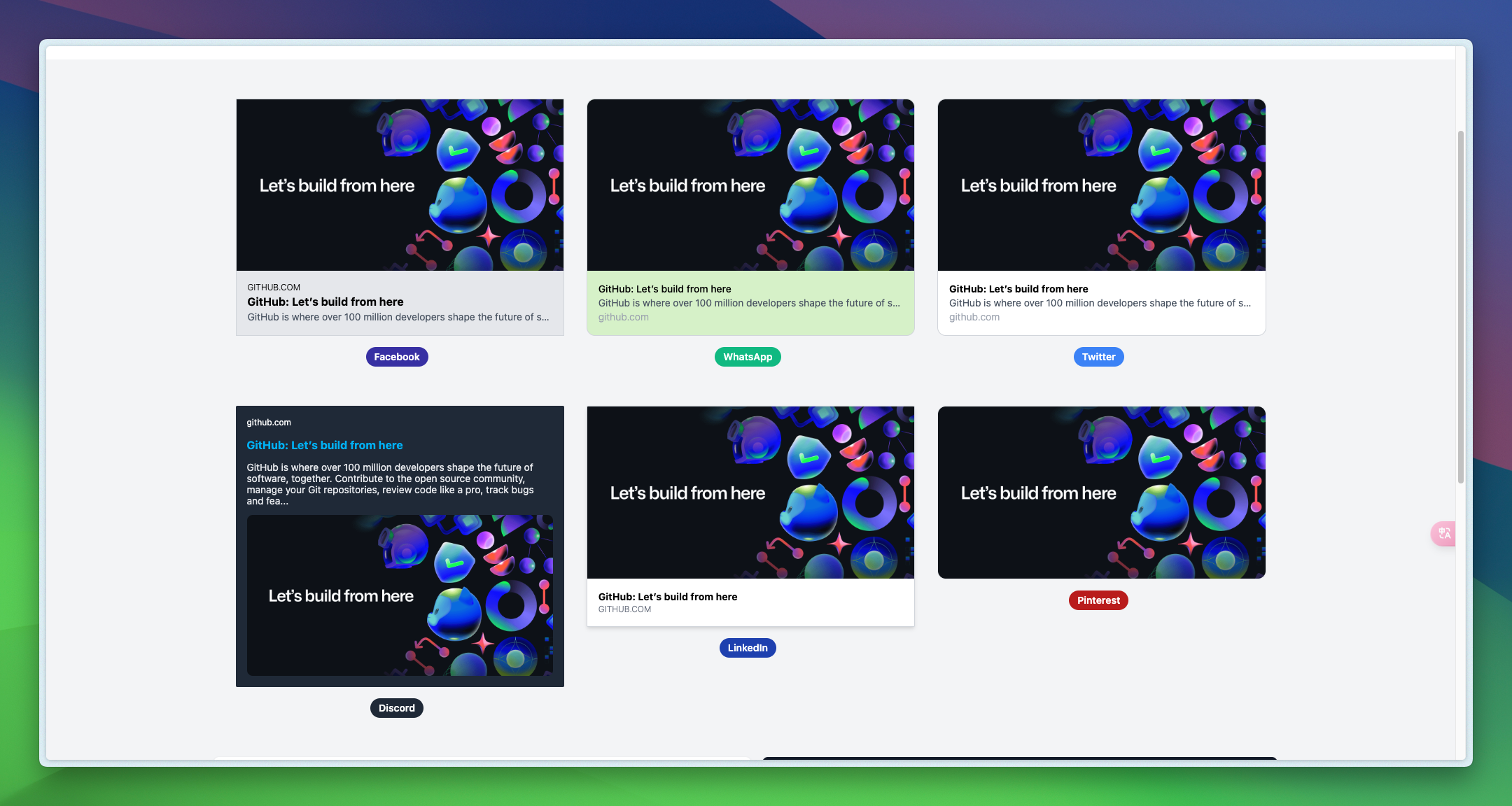
Open Graph is a protocol introduced by Facebook in 2010, used for displaying preview cards when sharing links on social networks.

From its name and purpose, it’s evident that Open Graph signifies the openness of Facebook and other platforms supporting this protocol, especially amidst certain platforms that block external links or throttle those containing external links.

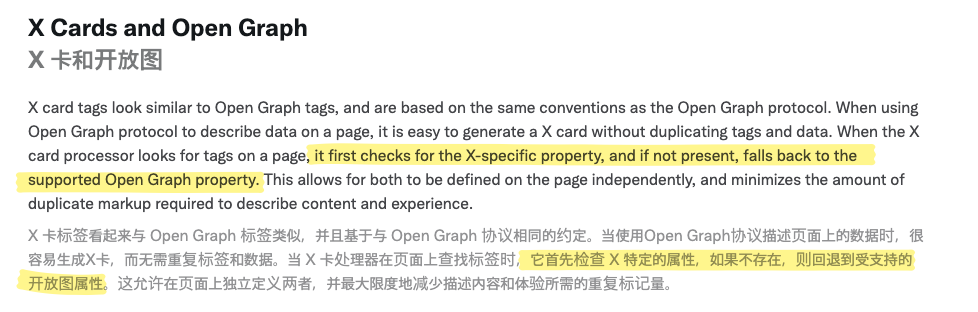
Similar to Open Graph, Twitter has its own card system. If both Twitter Card and Open Graph coexist, Twitter Card takes precedence. Only if Twitter Card is not defined, Open Graph is displayed.


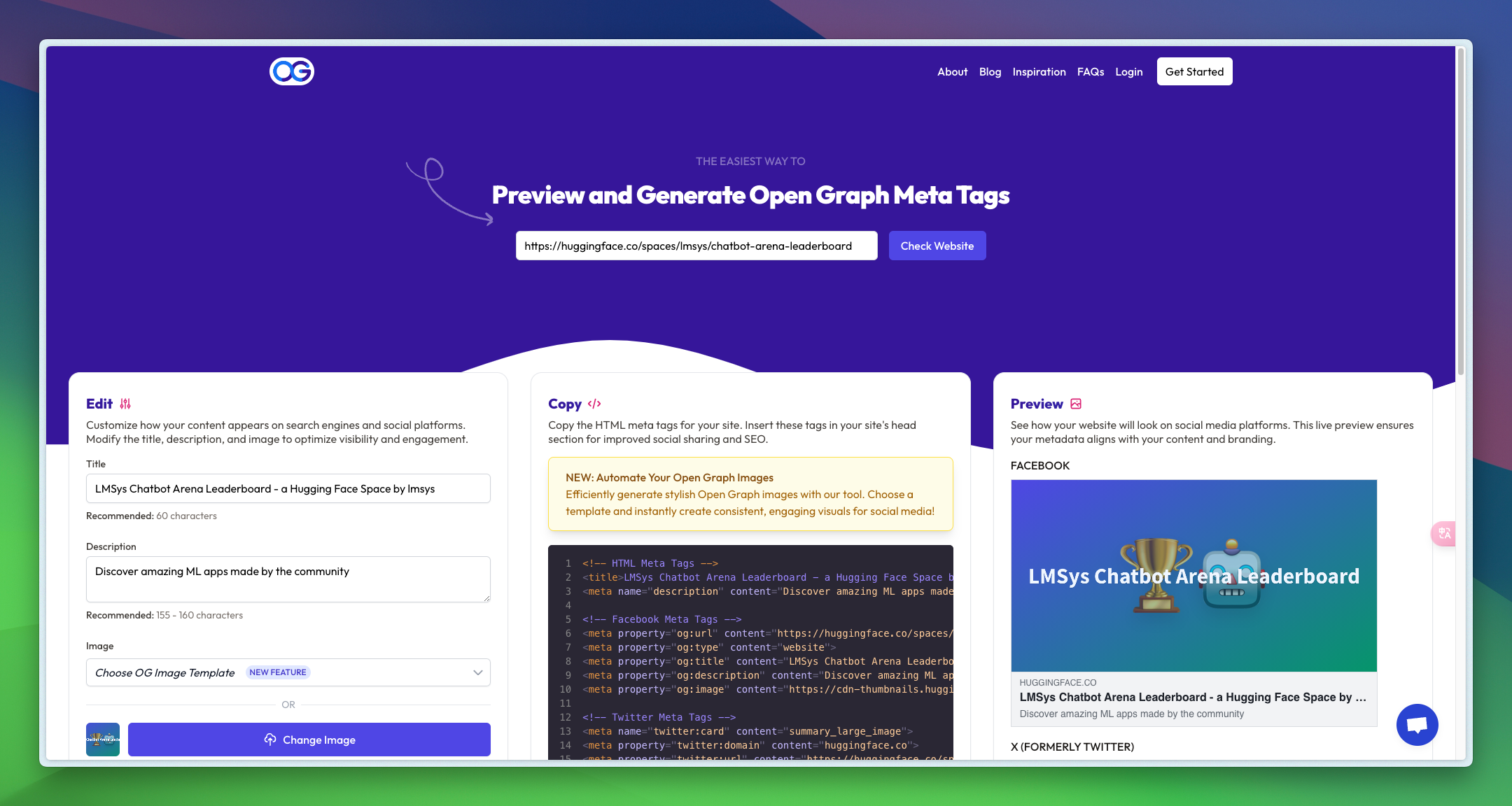
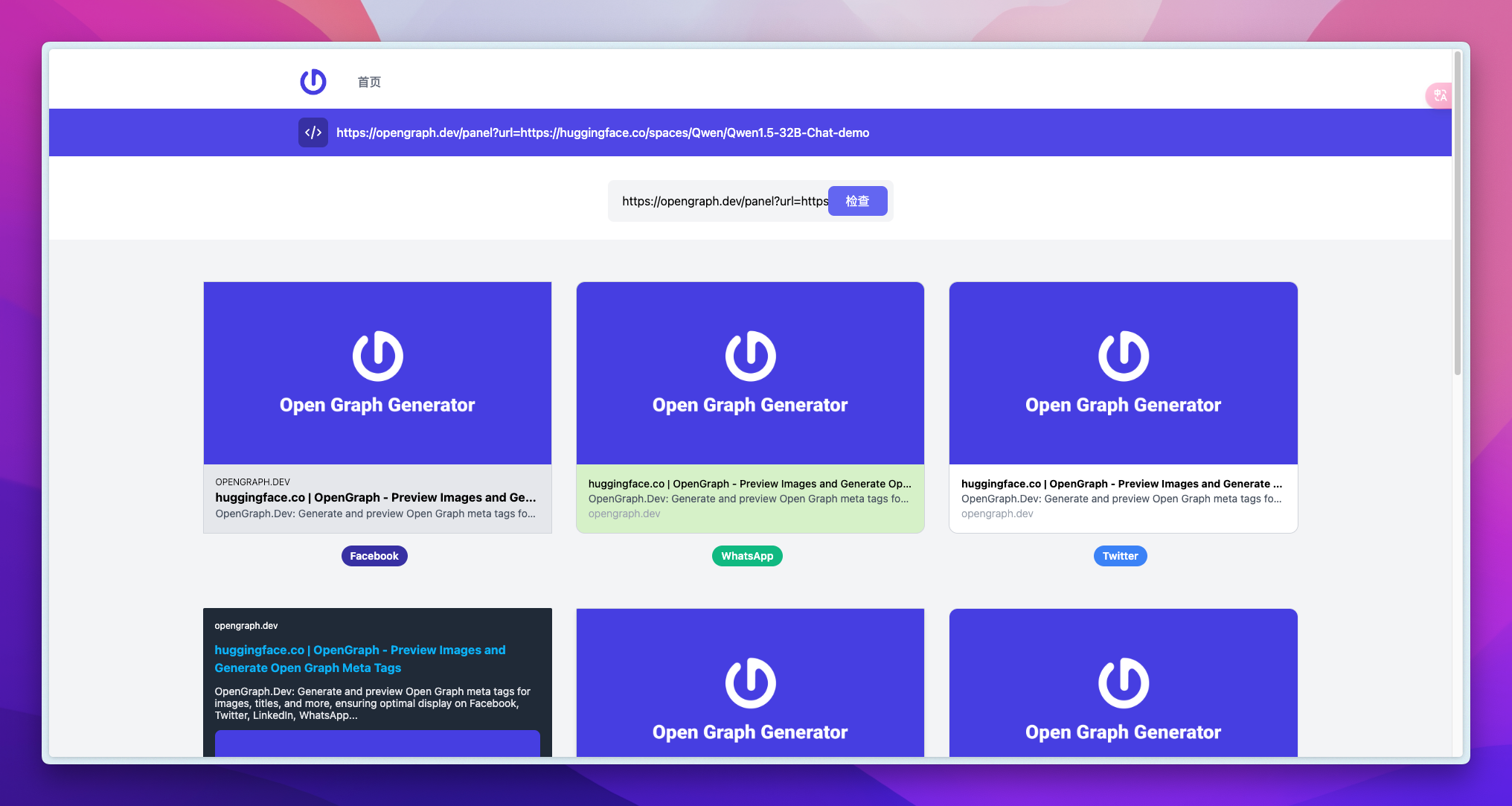
Preview and Inspection Tools
OpenGraph - Preview Social Media Share and Generate Metatags - OpenGraph

OpenGraph - Preview Images and Generate Open Graph Meta Tags


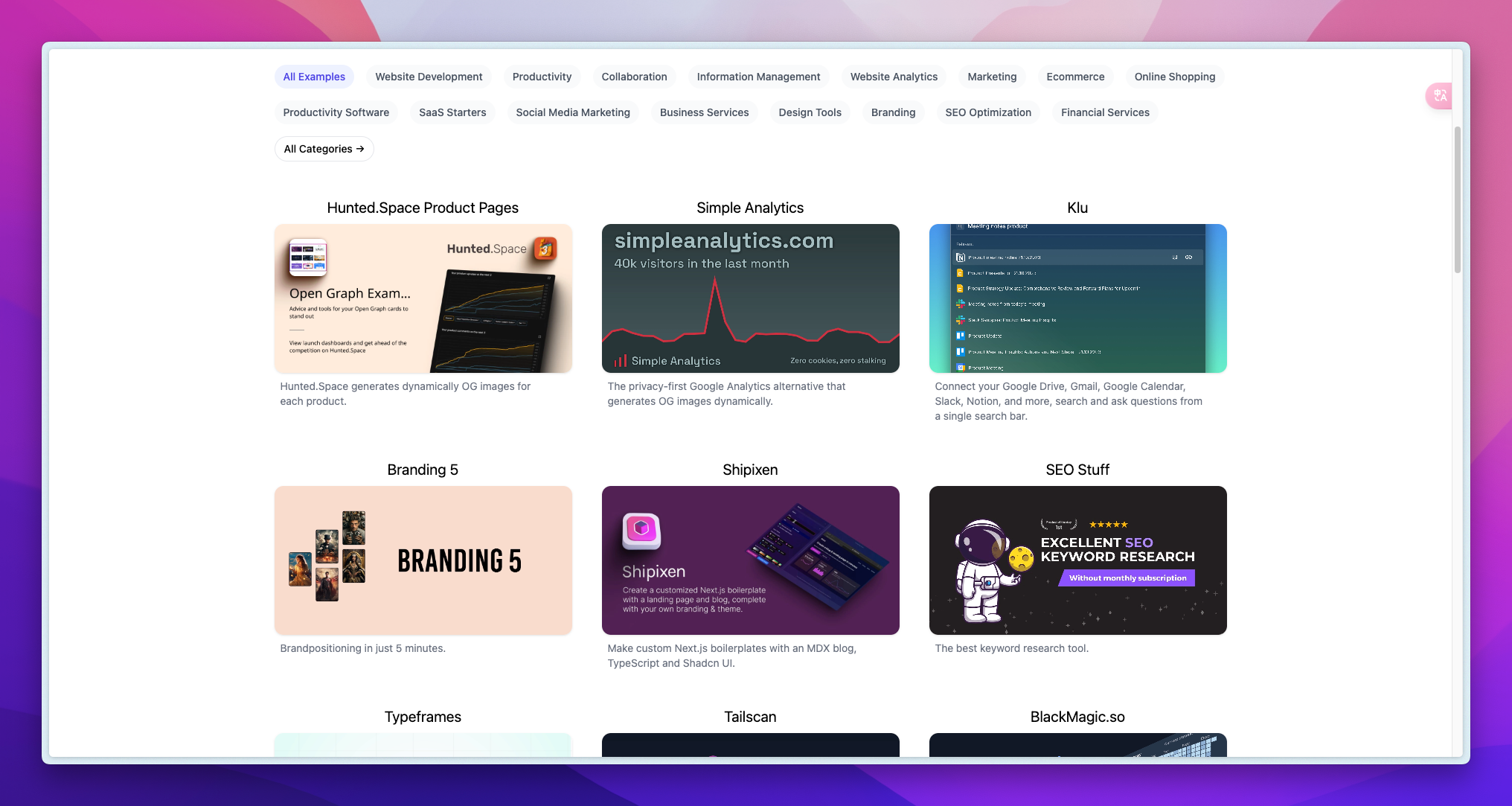
Some Examples