open graph 简述
Updated:
摘要(由llm生成)
在使用Twitter时,我们可能会注意到有些链接会显示预览卡片,而有些则不会。这主要是因为一些网站设置了Open Graph协议,而有些则没有。Open Graph是由Facebook在2010年推出的协议,用于在社交网络上分享链接时显示预览卡片。此外,Twitter也有自己的Twitter Card协议,如果两者同时存在,Twitter会优先显示Twitter Card的内容。文章还介绍了一些检查和预览Open Graph设置的工具,以及提供Open Graph示例的网站。
Open Graph 简述
场景
在我们使用 twitter 的时候,会发现有的链接会显示预览卡片,有的不会。


这是因为有的网站设置了 open graph,有的没有。

那么什么是 open graph?
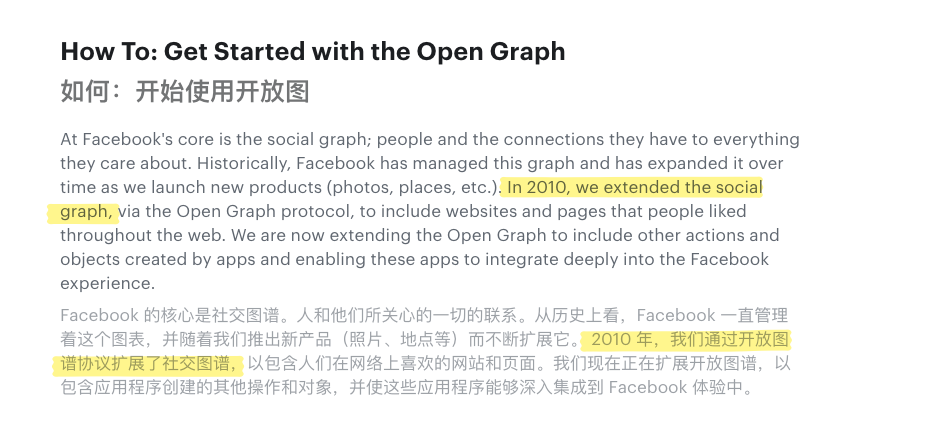
open graph 是一个由 facebook 在 2010 年发布的协议,用于在社交网络上分享链接时,显示预览卡片。

我觉得无论是它的名称还是意图,都能看出 facebook 以及其他支持这种协议的社交平台的开放性, 特别是在某些平台会屏蔽外链或者限流带有外链的衬托下。

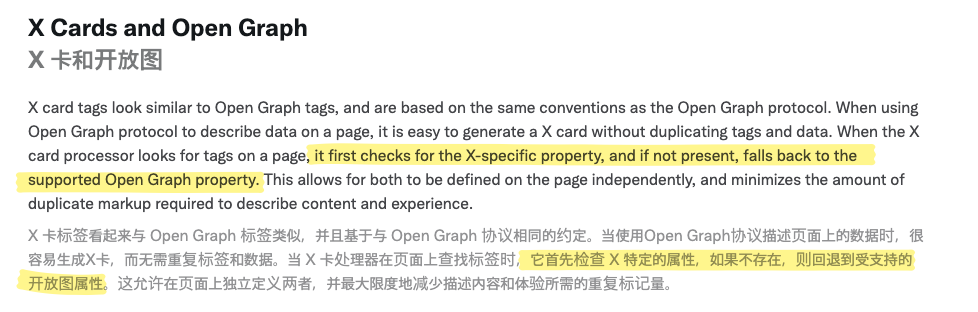
和 open graph 类似还有 twitter 自己的 card,如果 twitter card 和 open graph 同时存在的话,会先显示在 twitter card。如果 twitter card 没有定义,才会显示 open graph。


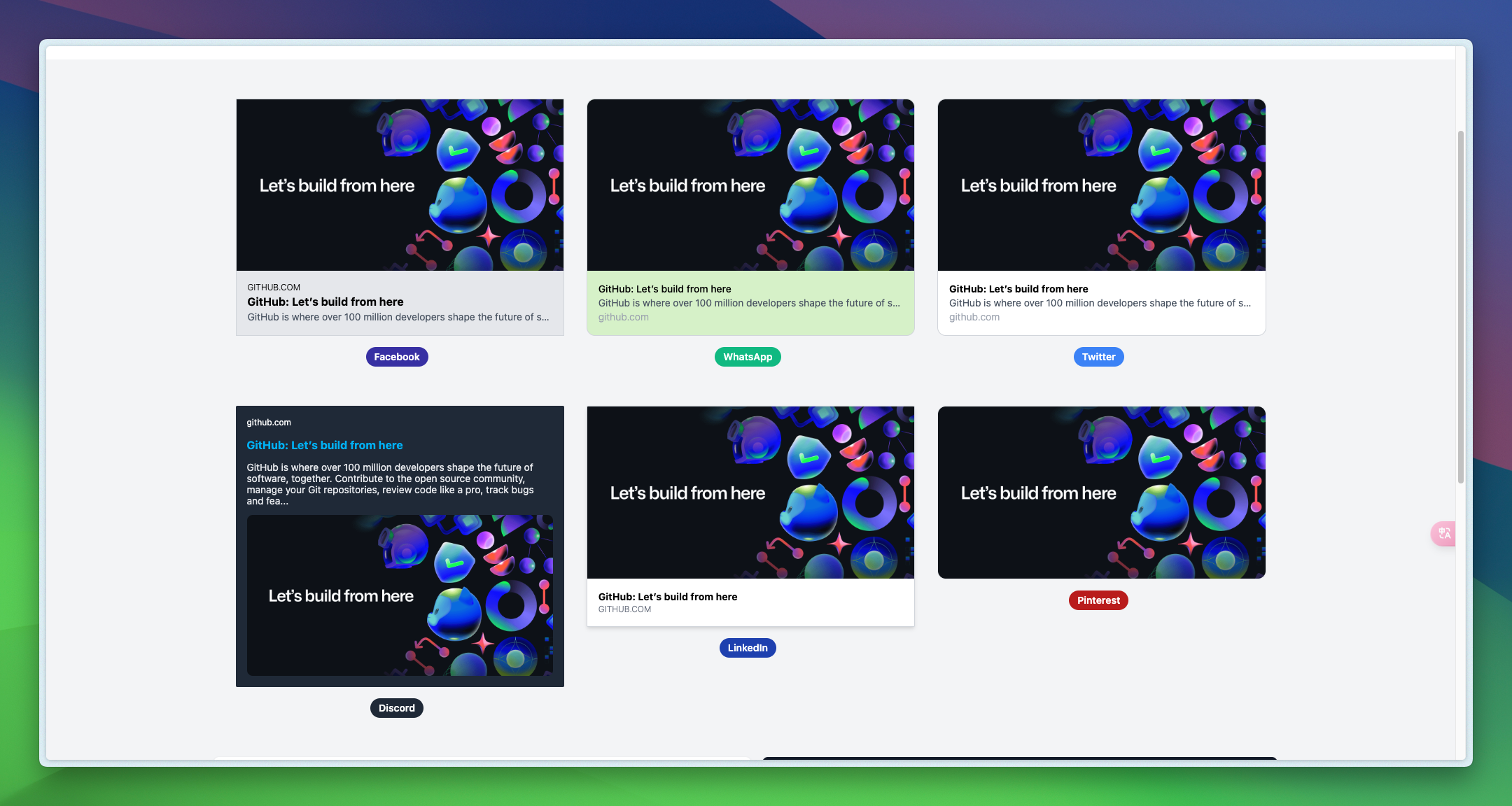
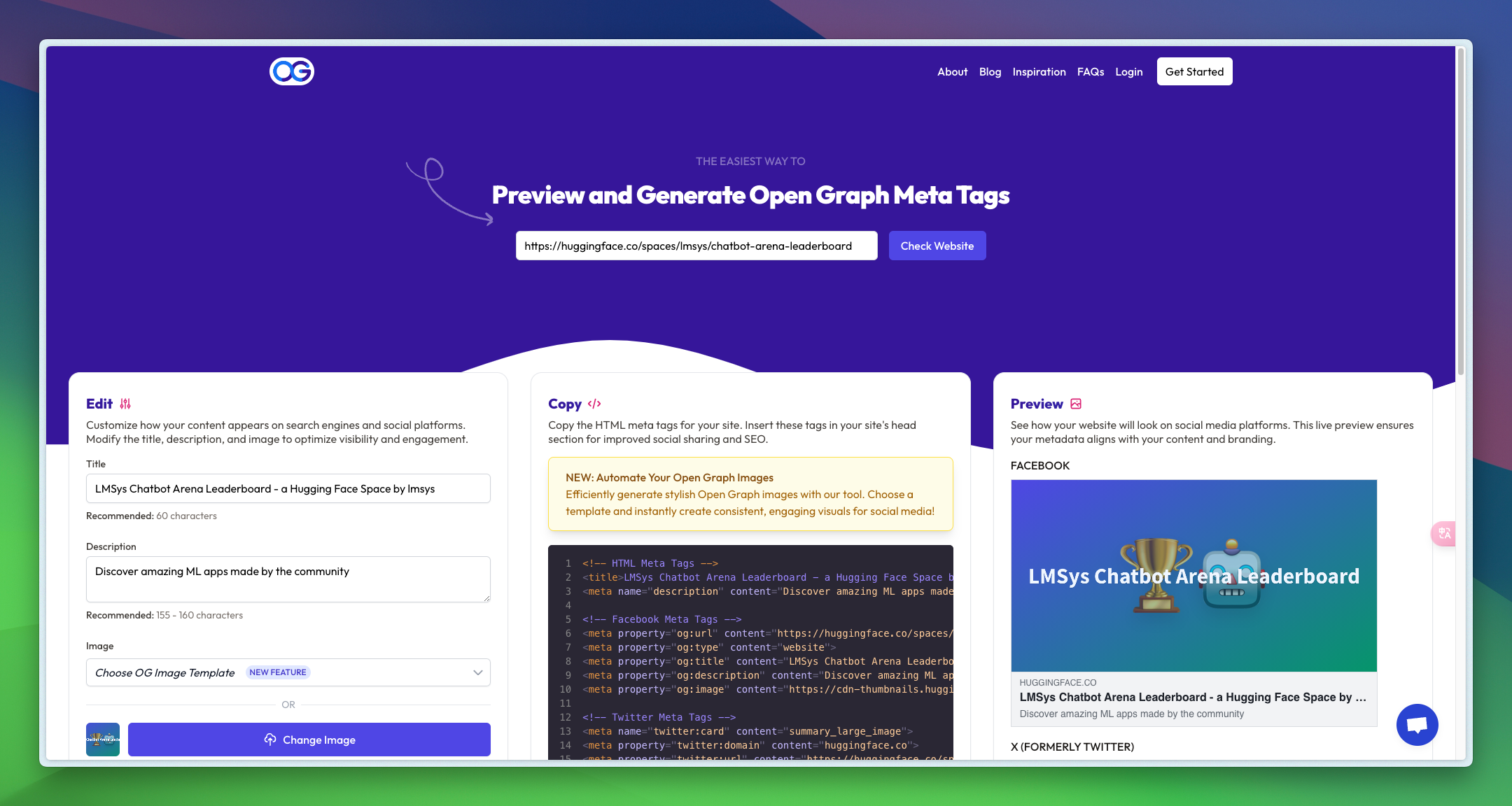
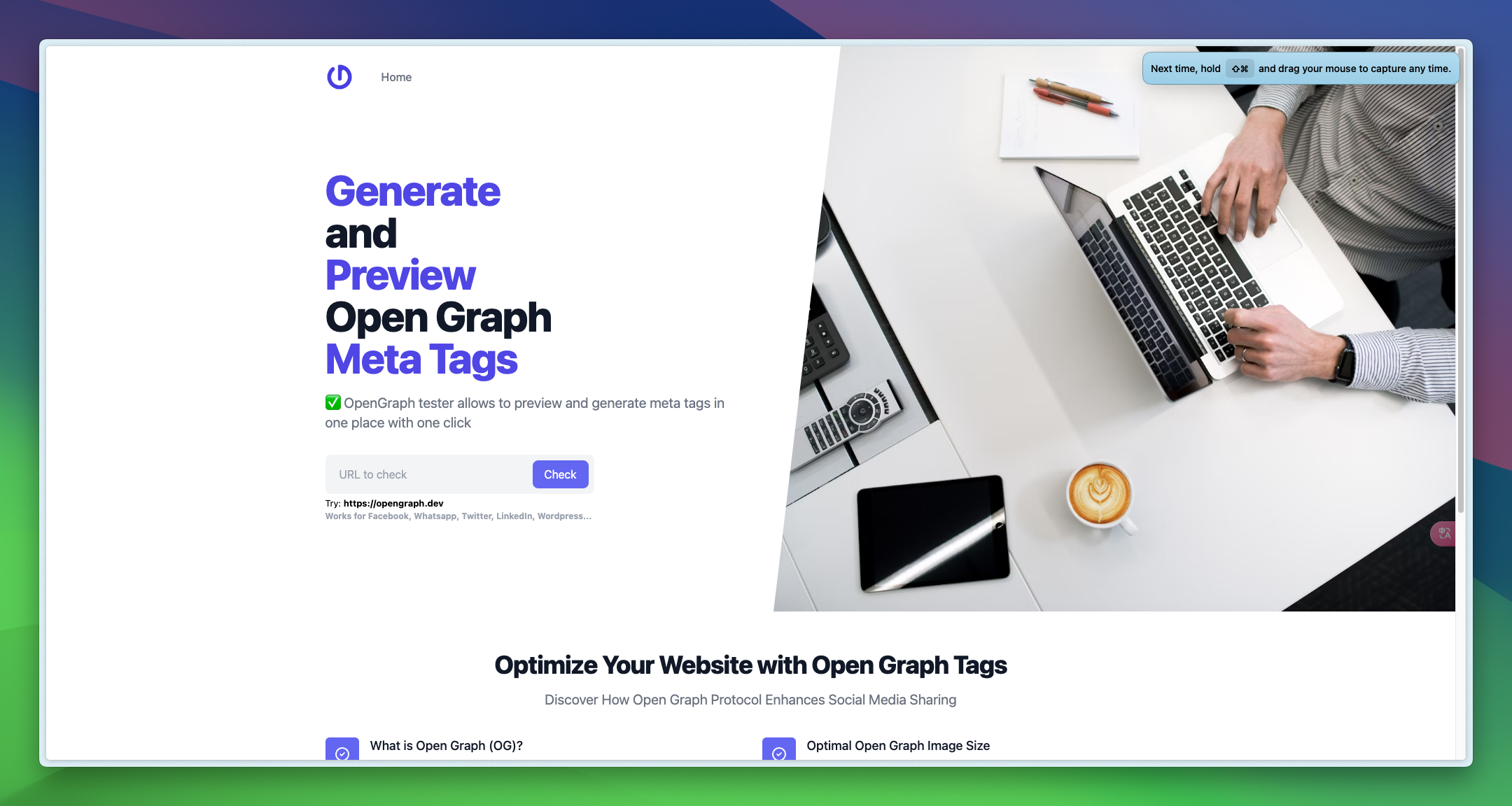
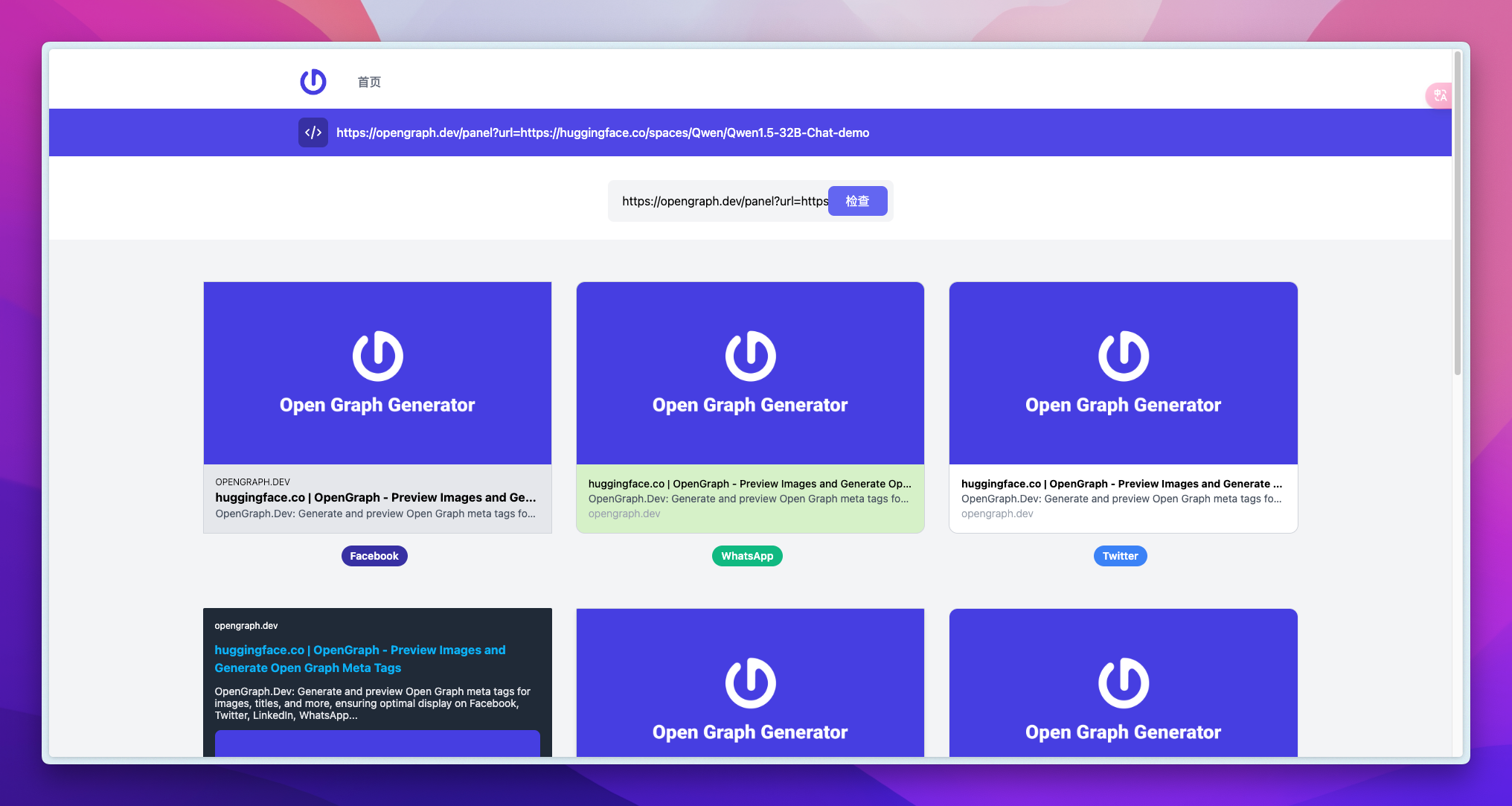
预览和检查工具
OpenGraph - Preview Social Media Share and Generate Metatags - OpenGraph

OpenGraph - Preview Images and Generate Open Graph Meta Tags


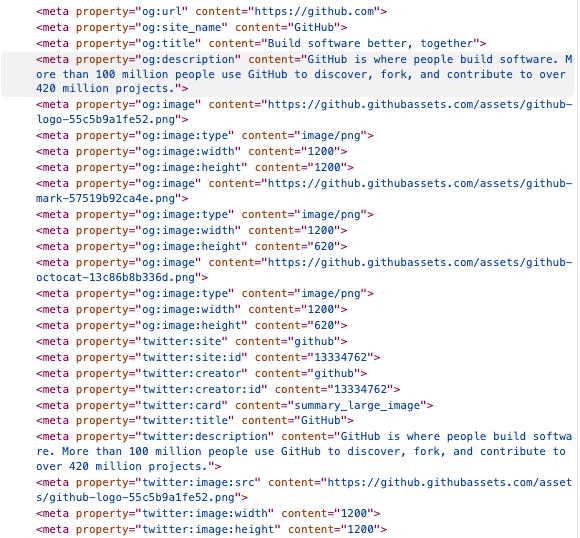
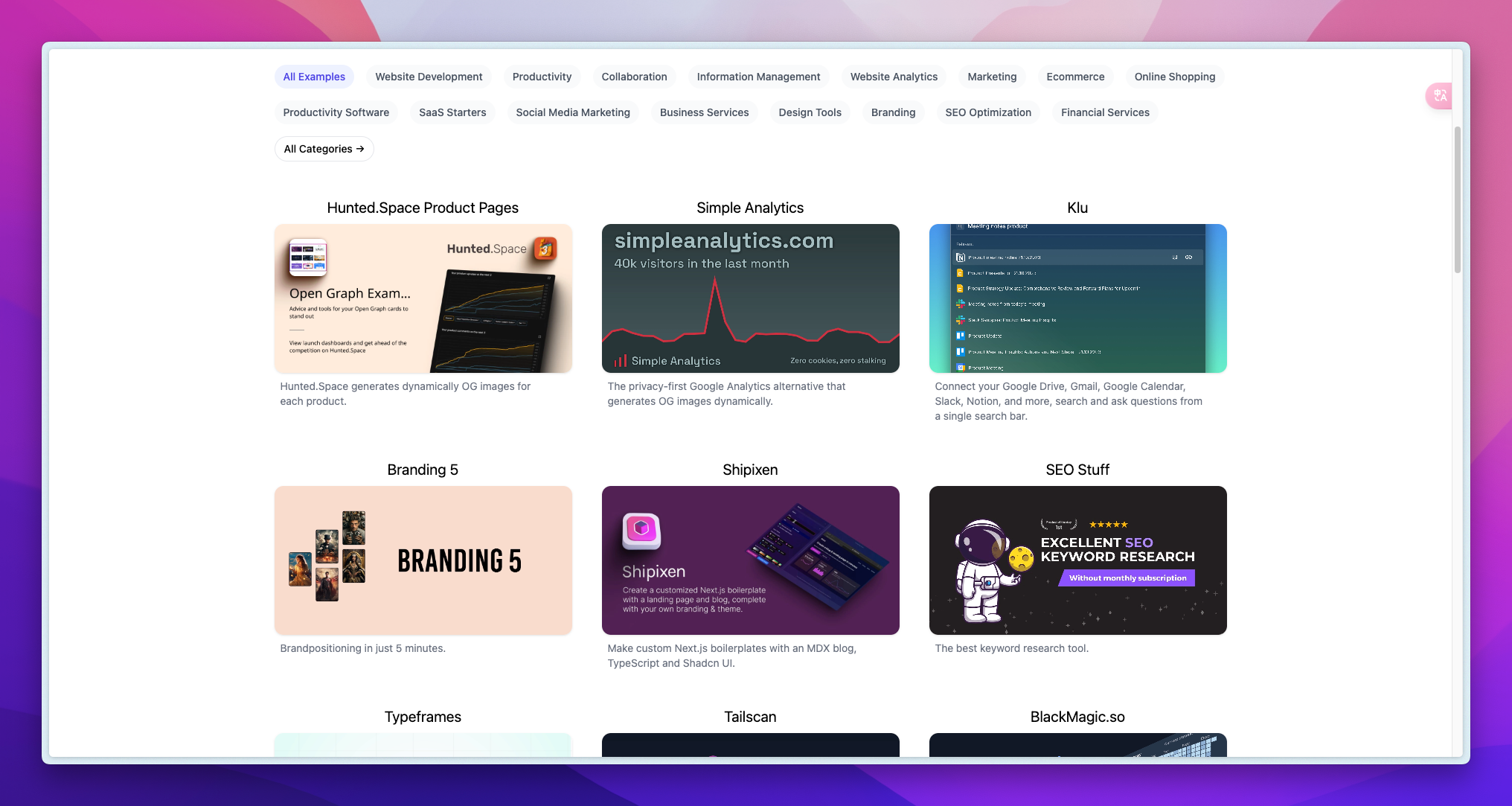
一些例子

感谢阅读到这里,期待收到更多的反馈
欢迎关注公众号
kazoottt
