- Need to Record Both Camera and Screen Simultaneously: Often need to show both myself and the computer screen while recording videos.
- Need to Use Zoom Function: Occasionally need to zoom in on specific areas during recording, and Focusee conveniently adds this effect.
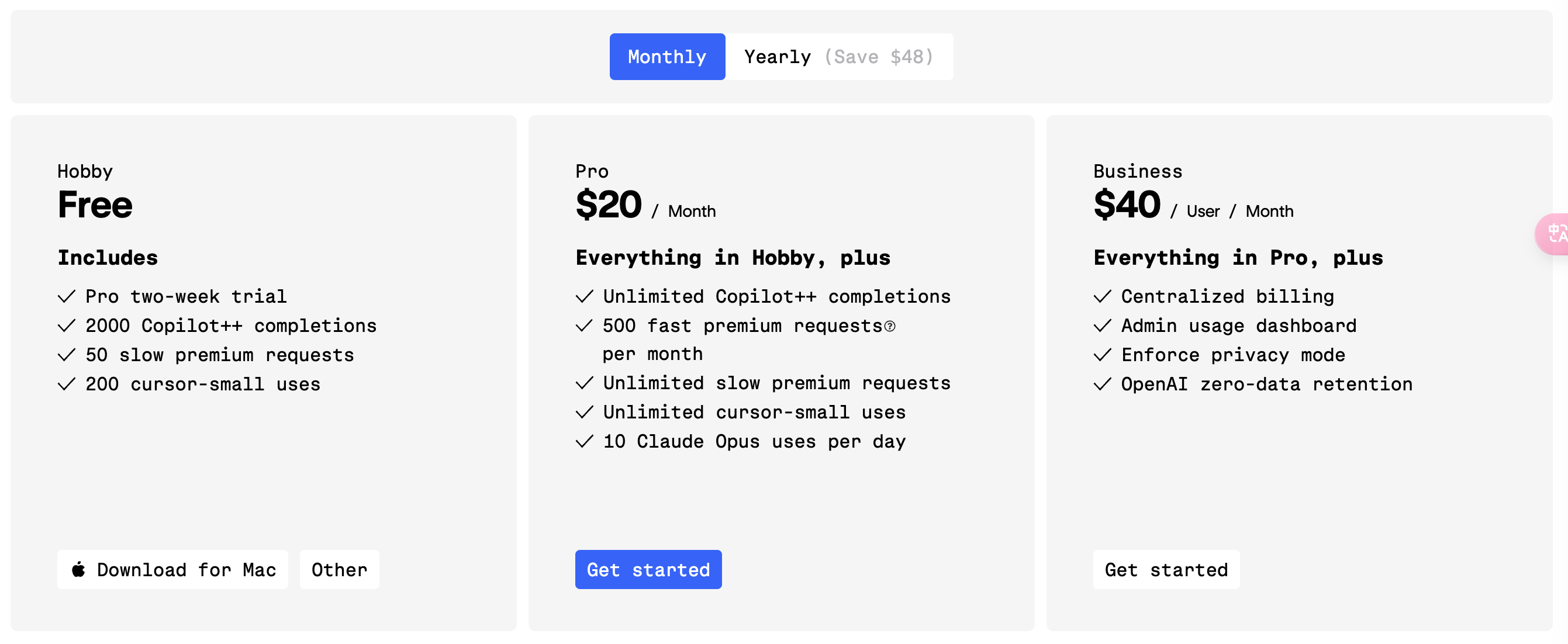
- Supports Both macOS and Windows: Additionally, there was a discount for purchasing for two devices.
Based on these three reasons, I purchased Focusee.
This is the most serious issue.
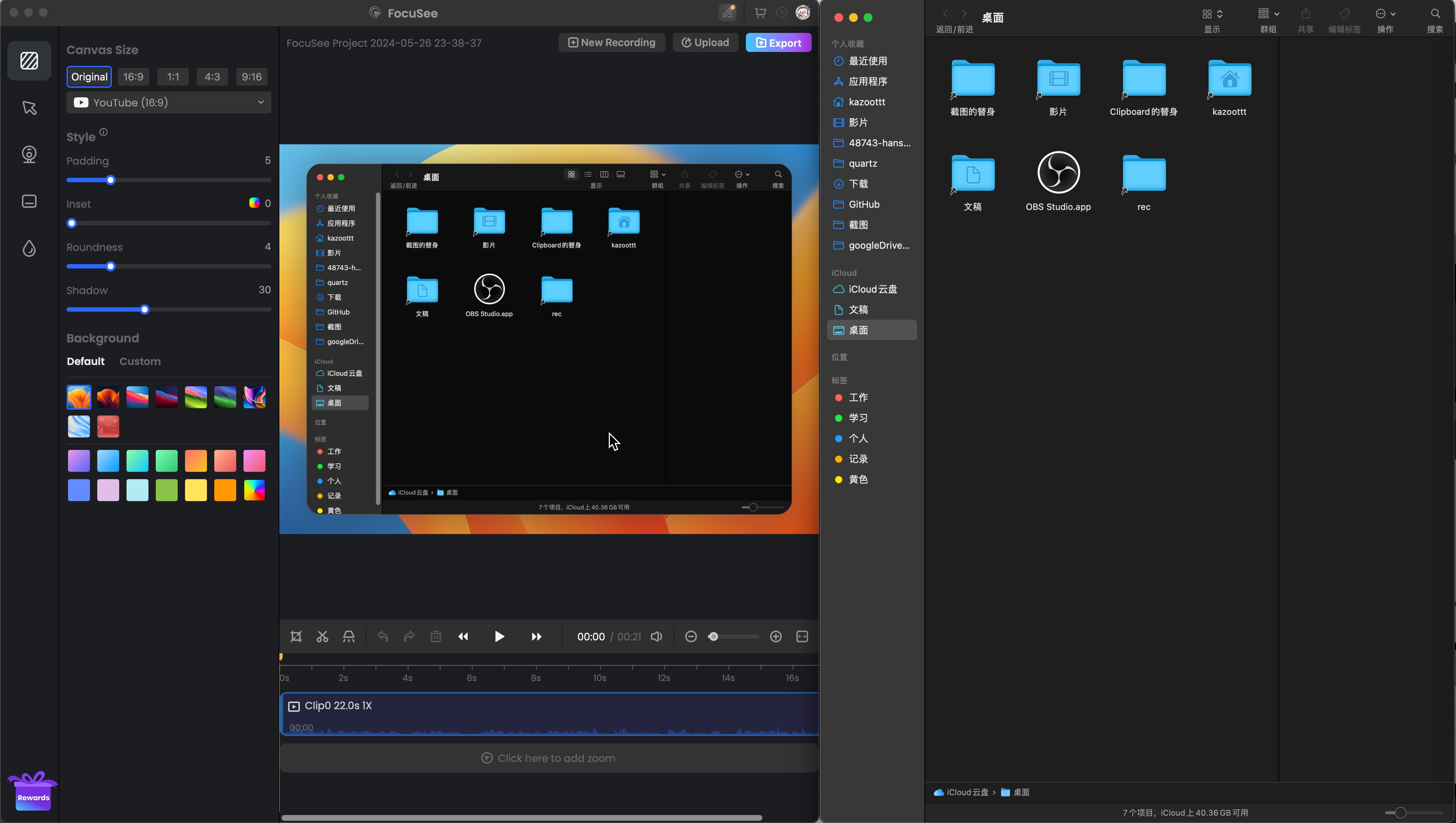
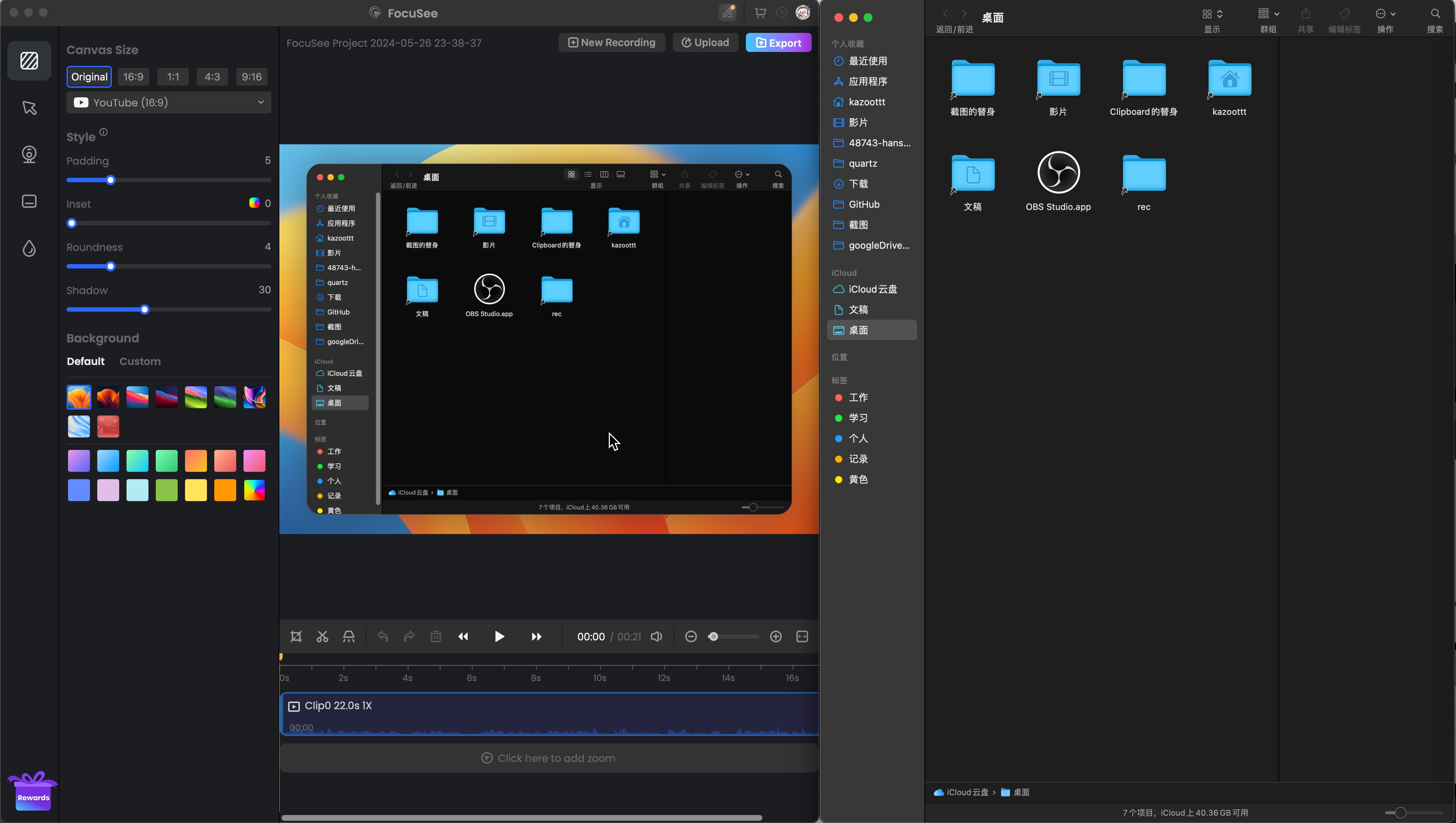
The recorded videos on macOS have significant color discrepancies compared to the actual screen, to the extent that I find it almost unusable. Here’s a specific comparison:

After discovering this issue, I contacted their team:
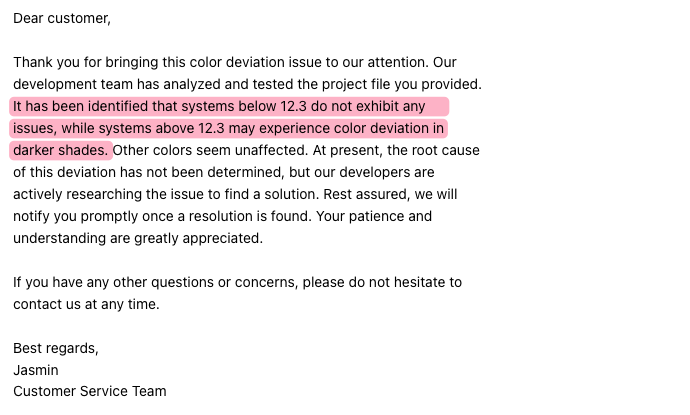
On May 27th, I reported the issue for the first time. They responded that macOS 12.3 and below didn’t have this problem, but versions above 12.3 did, and they were looking for a solution.

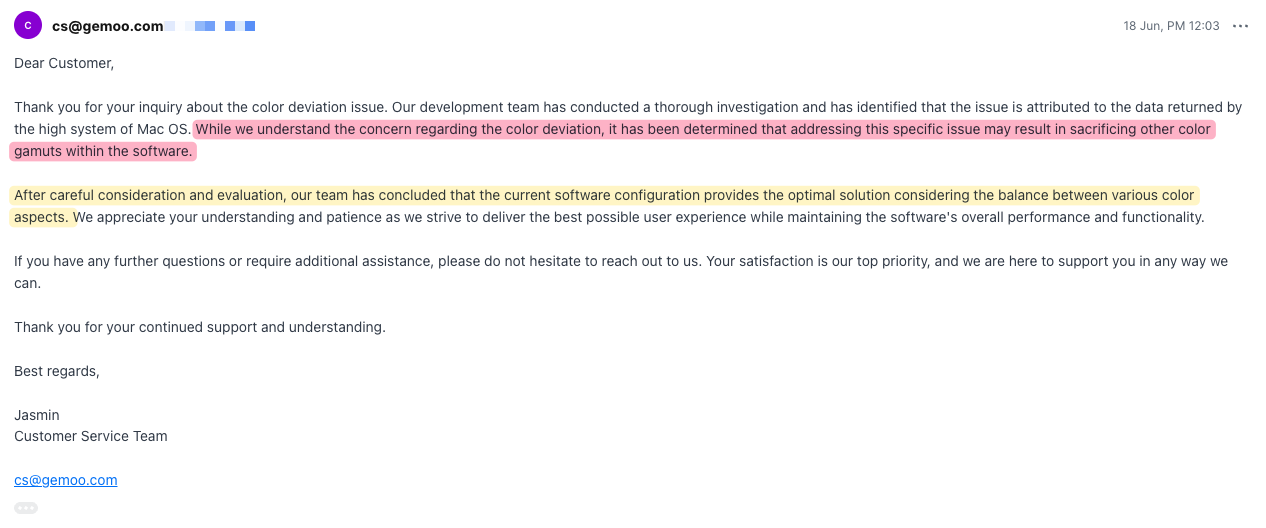
By June 18th, there was still no reply, so I sent another email asking for progress. They replied:
- This is an issue caused by higher versions of macOS (but no other screen recording software has such severe color discrepancies).
- Fixing this specific issue might sacrifice other color gamuts in the software.
- The current software configuration provides the best solution for balancing various colors (meaning this issue will not be resolved).

The slowness is quite noticeable. My configuration is a Mac Mini M2 Pro, and whether adding effects to the recorded video or exporting it directly without any changes, the speed is very slow.
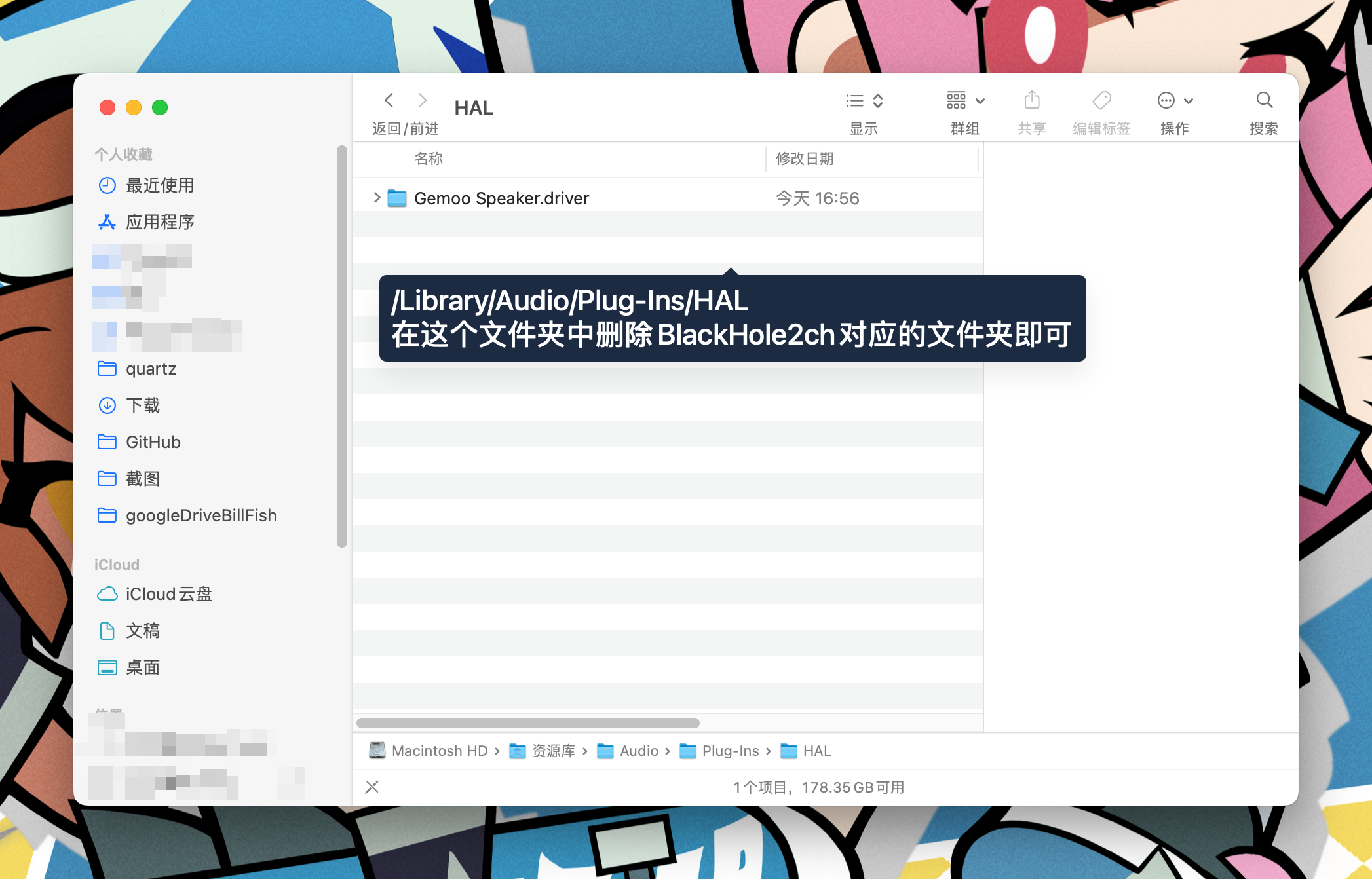
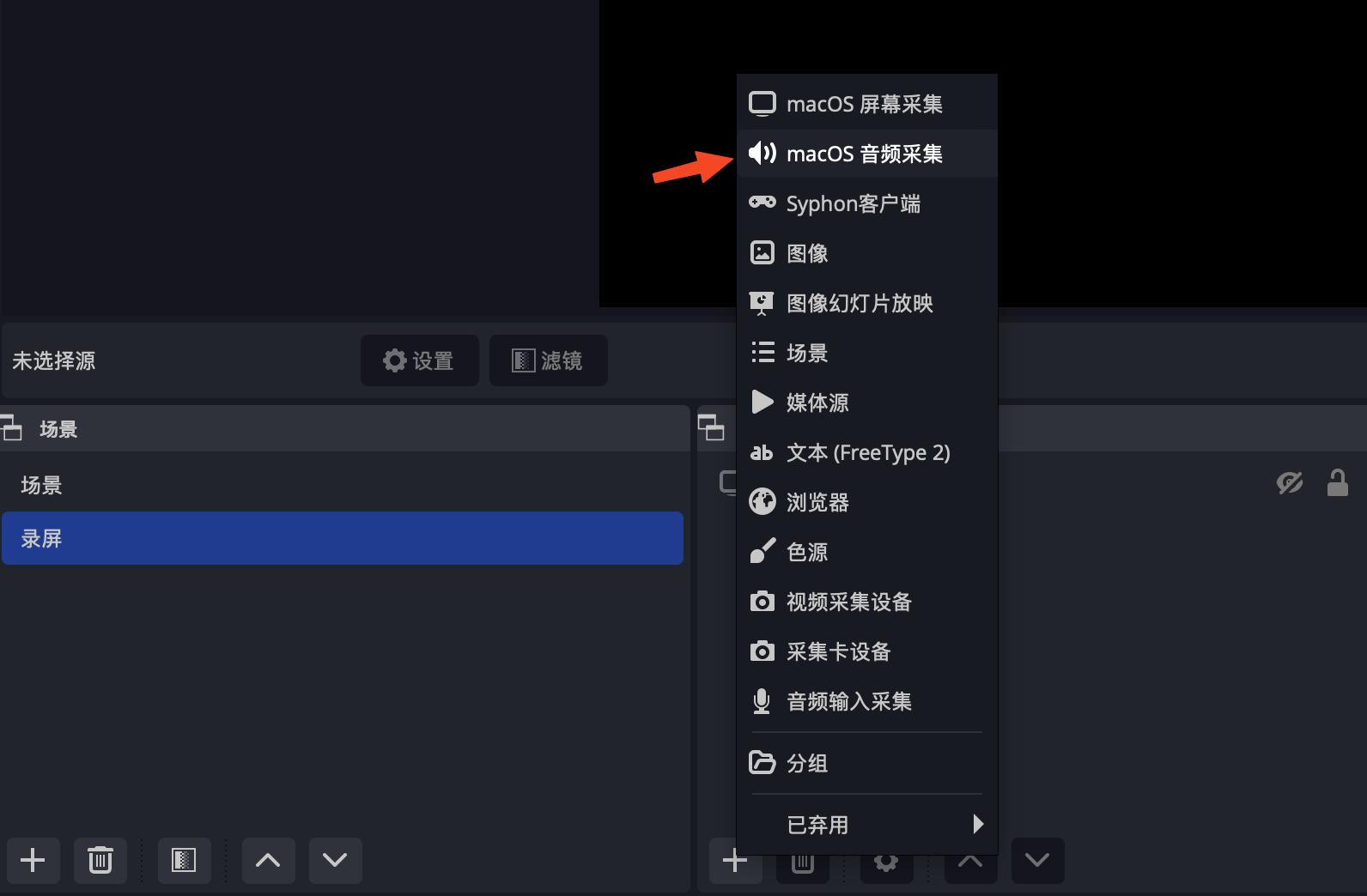
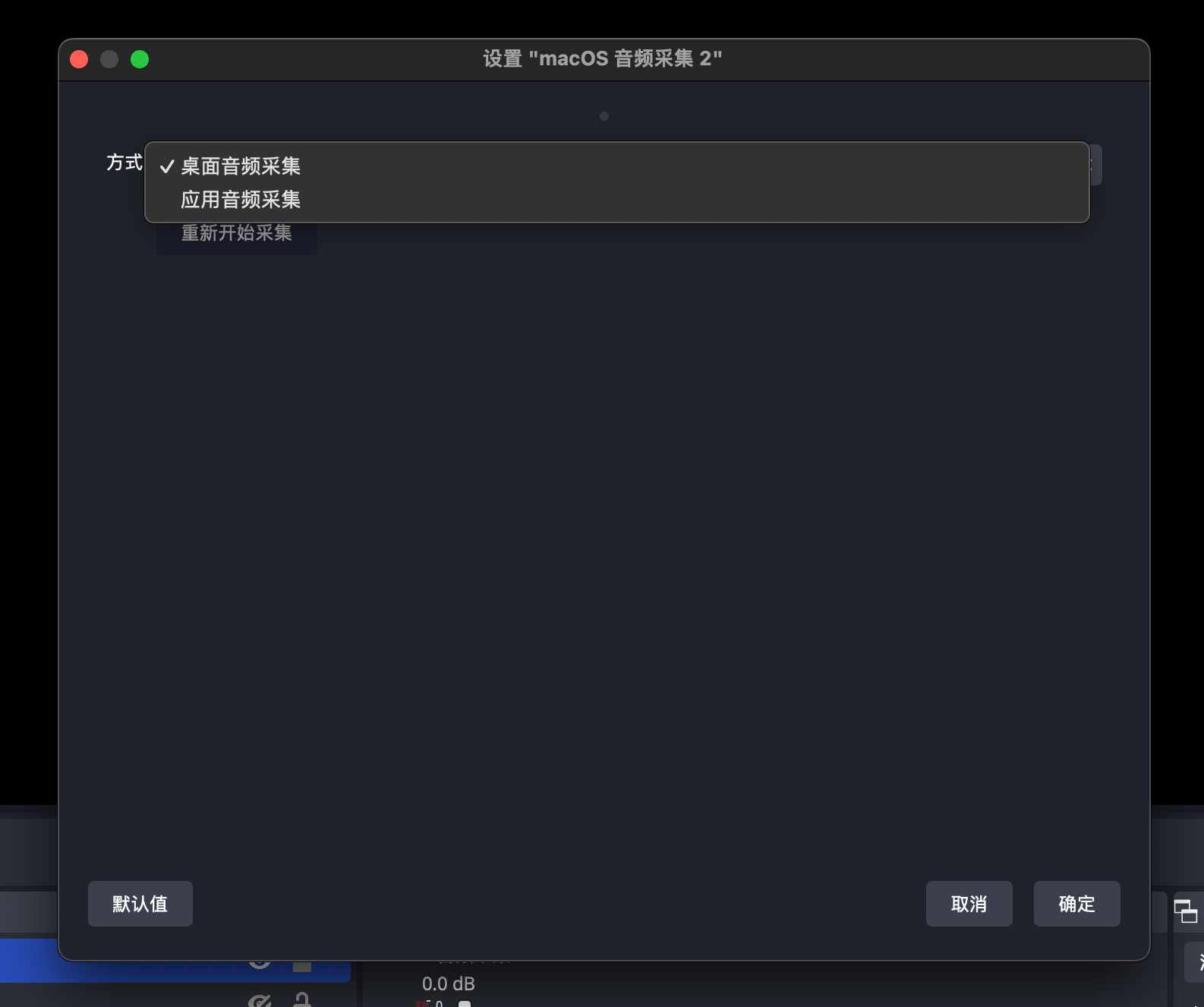
Focusee’s sound card settings conflict with other virtual sound cards on my system, possibly causing the sound output to be forcibly switched to speakers, and I can’t switch back to headphones.
Issue troubleshooting and solutions: Possible Causes and Solutions for Focusee Switching System Audio to Speaker Playback forcibly
Moreover, it doesn’t support single application sound recording. Competing products like Screen Studio (paid), QuickRecorder (open-source and free), and OBS all support single application sound recording.
Since they informed me that the color discrepancy issue would not be resolved, and this was a crucial functional defect for me, I decided to request a refund.
I purchased Focusee from 数码荔枝 x 软件商店 - 专注于分享最新鲜优秀的正版软件 Taobao store. After contacting customer service to ask if I could get a refund, they processed it quickly and agreed to it without any issues. This was quite a pleasant surprise. I will consider Litchi Digital for similar purchases in the future.