
2024-W03-推荐阅读篇
/ 2 min read
Updated: View more blogs with the tag sideproject , View more blogs with the tag action书 , View more blogs with the tag app流量生态 , View more blogs with the tag 网络安全,信息聚合
摘要(由llm生成)
本周推荐阅读包括多个领域的精选内容:从[r/SideProject](<https://www.reddit.com/r/SideProject/>)的创意项目分享,到[推荐一本行动之书,醍醐灌顶](<https://twitter.com/hiyuekun/status/1747085105037021670?s=12&t=UKmYswdLBh4dGuqwtKAXUA>)的启发性书籍推荐;从[玩转苹果流量生态:解锁App流量新密码](<https://x.com/liuyi0922/status/1747792720750682143?s=12&t=UKmYswdLBh4dGuqwtKAXUA>)的市场策略,到[科技爱好者周刊(第 286 期):蓝色指示灯的解决方案](<https://www.ruanyifeng.com/blog/2024/01/weekly-issue-286.html?continueFlag=61db114b5bb3eda119c3b0a42a3f0791>)的技术讨论。此外,还有关于[fuxiang对于【devv.ai团队分享的RAG原理】的再整理](<https://twitter.com/fuxiangPro/status/1747242297975062666>)的深度分析,以及[HackerNews 趋势, Github 趋势, Google 趋势](<https://chasetrend.news/zh>)的最新动态。这些内容覆盖了技术、市场、个人成长等多个方面,适合各类读者深入探索。
2024-W03- 推荐阅读篇
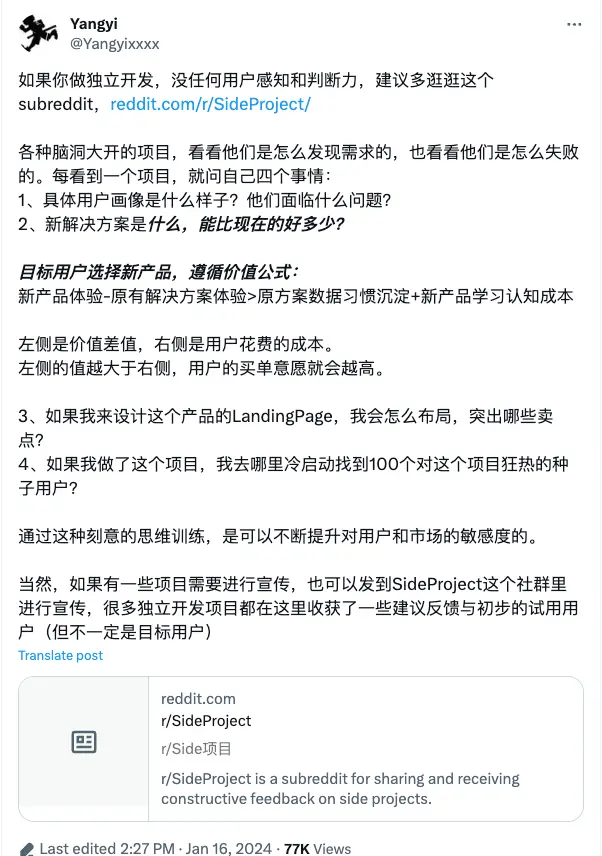
r/SideProject

推荐一本行动之书,醍醐灌顶

玩转苹果流量生态:解锁App流量新密码

科技爱好者周刊(第 286 期):蓝色指示灯的解决方案
作者:阮一峰


fuxiang对于【devv.ai团队分享的RAG原理】的再整理

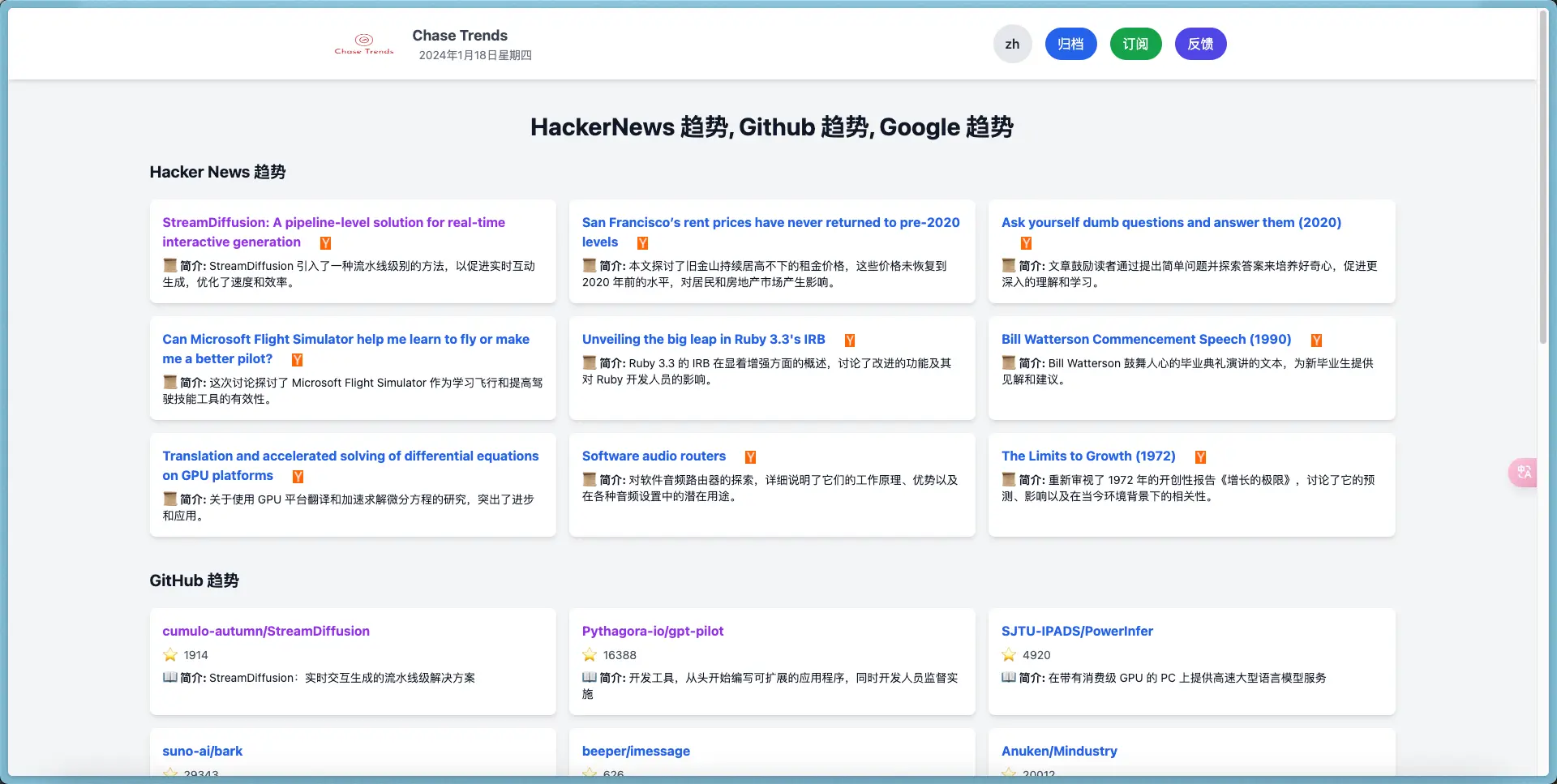
HackerNews 趋势, Github 趋势, Google 趋势

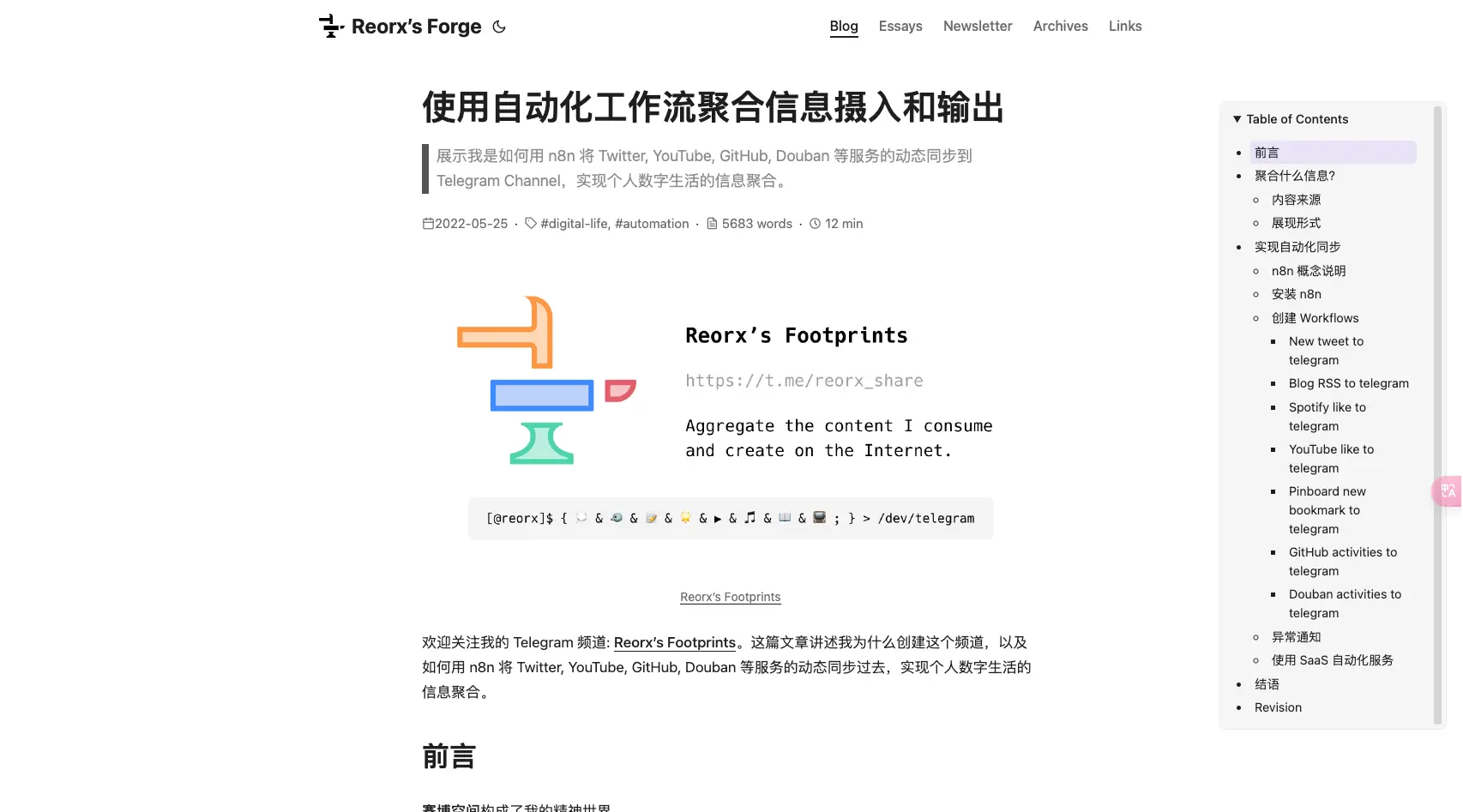
使用自动化工作流聚合信息摄入和输出

作者使用 n8n 来进行信息聚合,并在文中做了详细的介绍,以及 n8n 工作流开源。
Airing -姗姗来迟的 2023 年终总结

对 React 团队工作经历的思考

CSS 小教程:在网格型选择工具上添加渐变背景

Flutter完整开发实战详解

《Tw93-我的开源成长之旅》

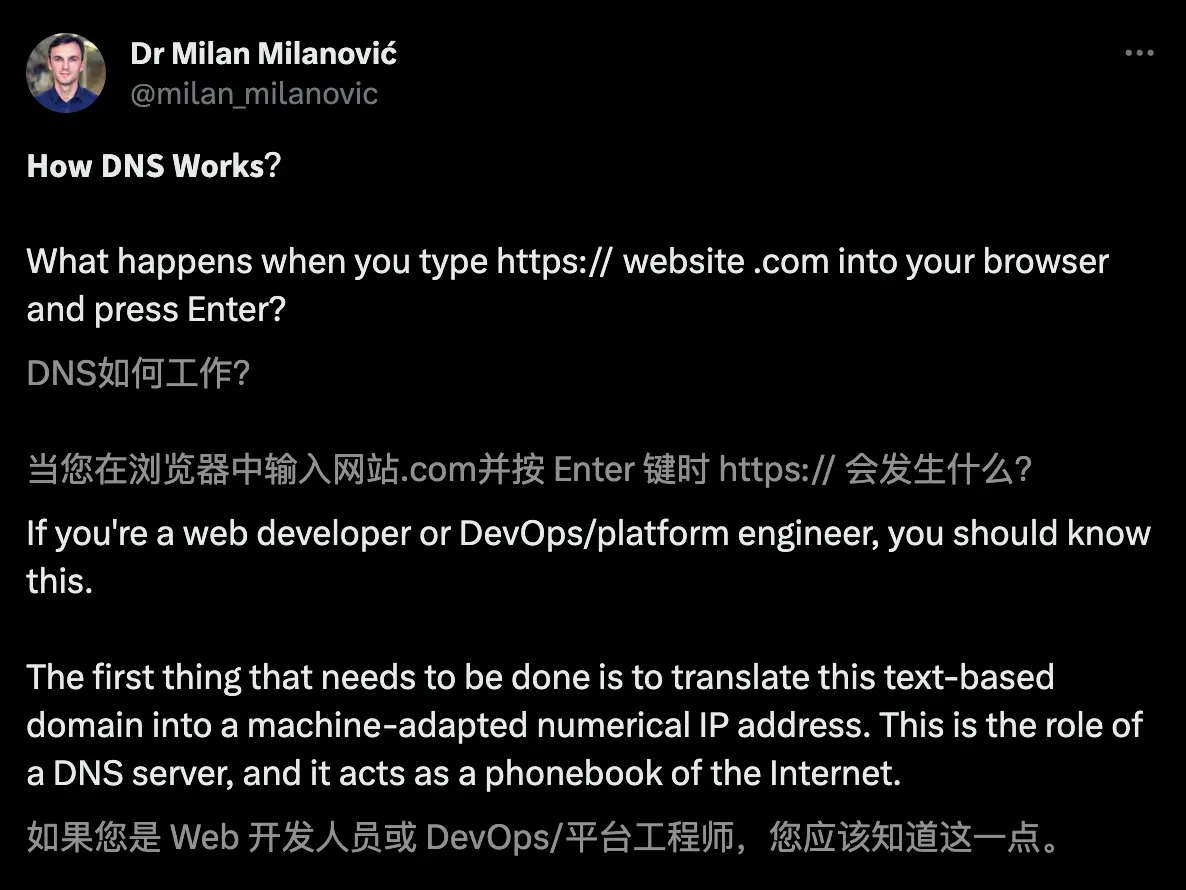
𝗛𝗼𝘄 𝗗𝗡𝗦 𝗪𝗼𝗿𝗸𝘀?-DNS是如何工作的?

从第一天起就在全球范围内稳步发展:Linktree 的故事

API Vs SDK.
FFmpeg 教程
感谢阅读到这里,期待收到更多的反馈
欢迎关注公众号
kazoottt
