
[周报] 2024-W03-编程篇
/ 3 min read
Updated: View more blogs with the tag ant game engine , View more blogs with the tag bento , View more blogs with the tag cloudflare , View more blogs with the tag css , View more blogs with the tag docker , View more blogs with the tag gameboy style portfolio , View more blogs with the tag html , View more blogs with the tag ipx , View more blogs with the tag javascript , View more blogs with the tag node , View more blogs with the tag packery
摘要(由llm生成)
本篇内容涵盖了多个编程相关的资源和工具,包括头像生成网站、rabbit it 图片生成应用、AI 生成情绪板、开源用户界面元素、1000 个令人激动的网站等。此外,还介绍了如 remotion 视频制作工具、TypeScript-Node-Starter 示例、Konva Canvas 框架等技术资源。同时,提供了多个个人主页和博客推荐,以及关于 REST API 与 GraphQL 的讨论。这些资源和工具覆盖了前端开发、UI 设计、视频制作等多个领域,适合编程爱好者和技术开发者参考和学习。
2024-W03 编程篇
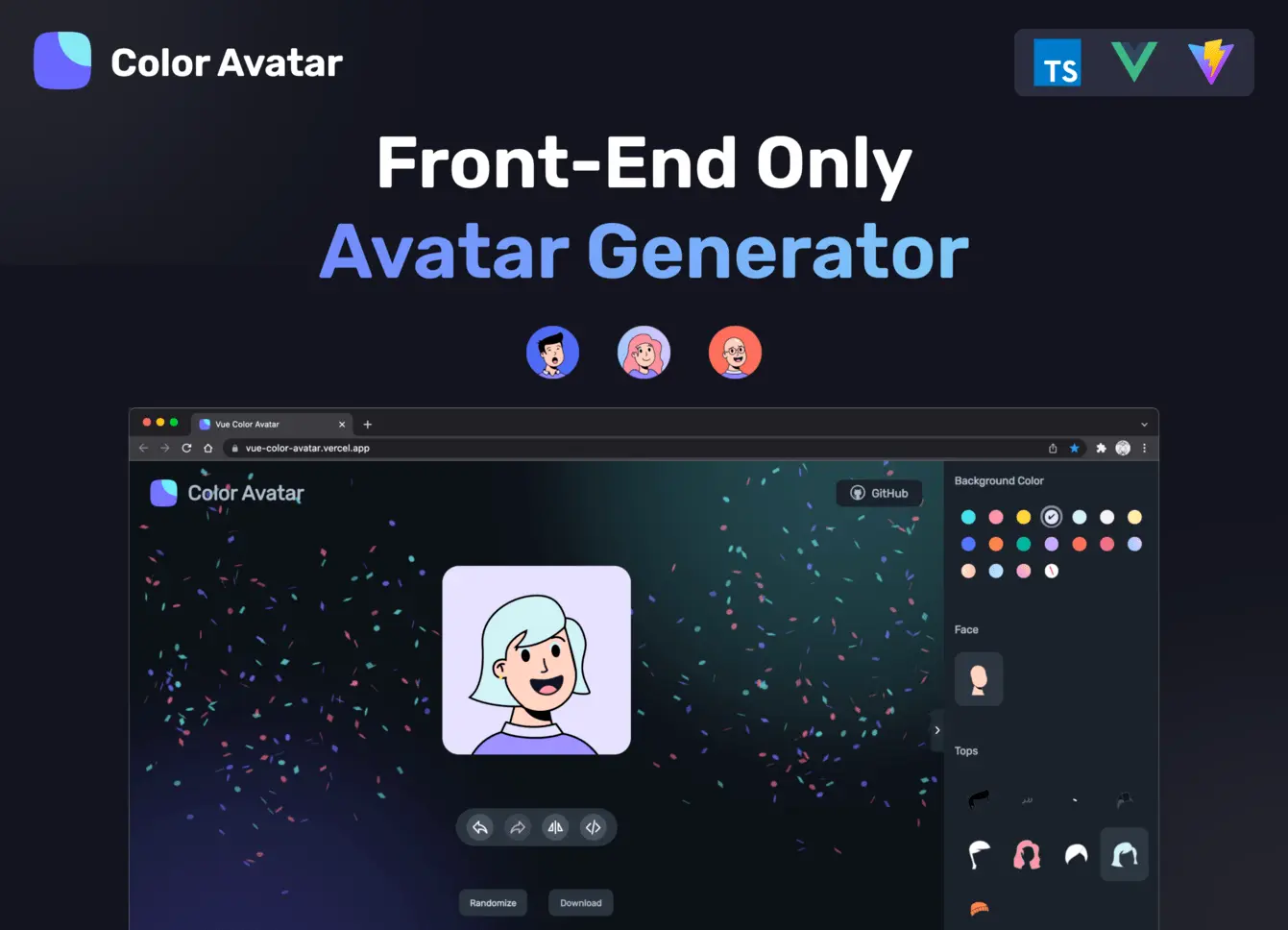
头像生成网站

一个用于生成 rabbit it 图片的应用

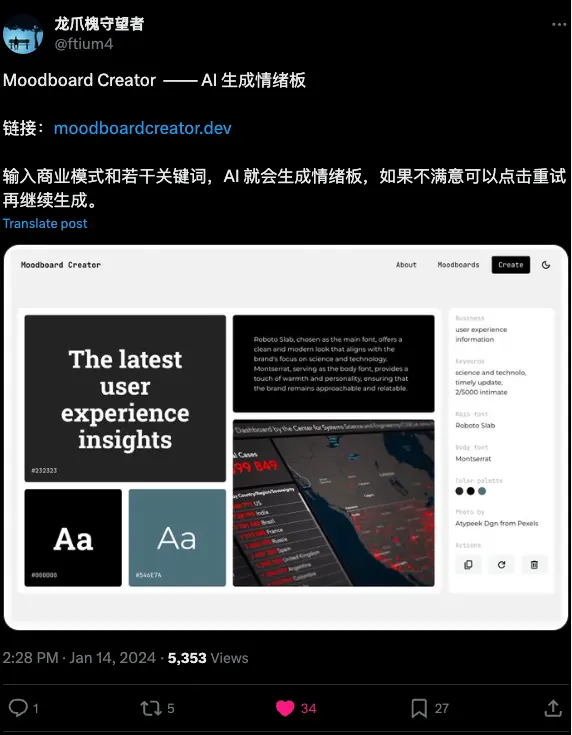
Moodboard Creator —— AI 生成情绪板

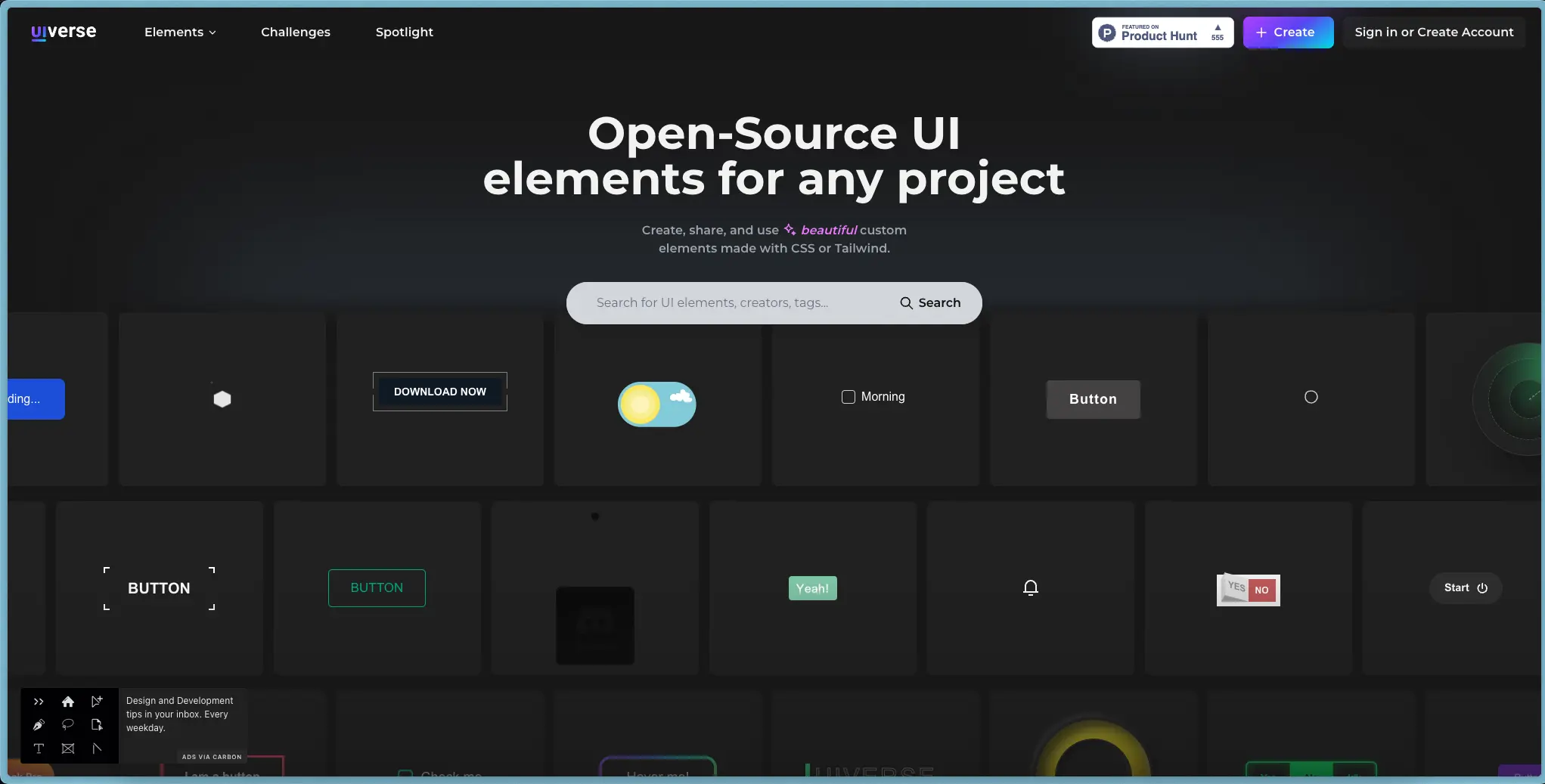
适用于任何项目的开源用户界面元素

1000 个令人激动的网站
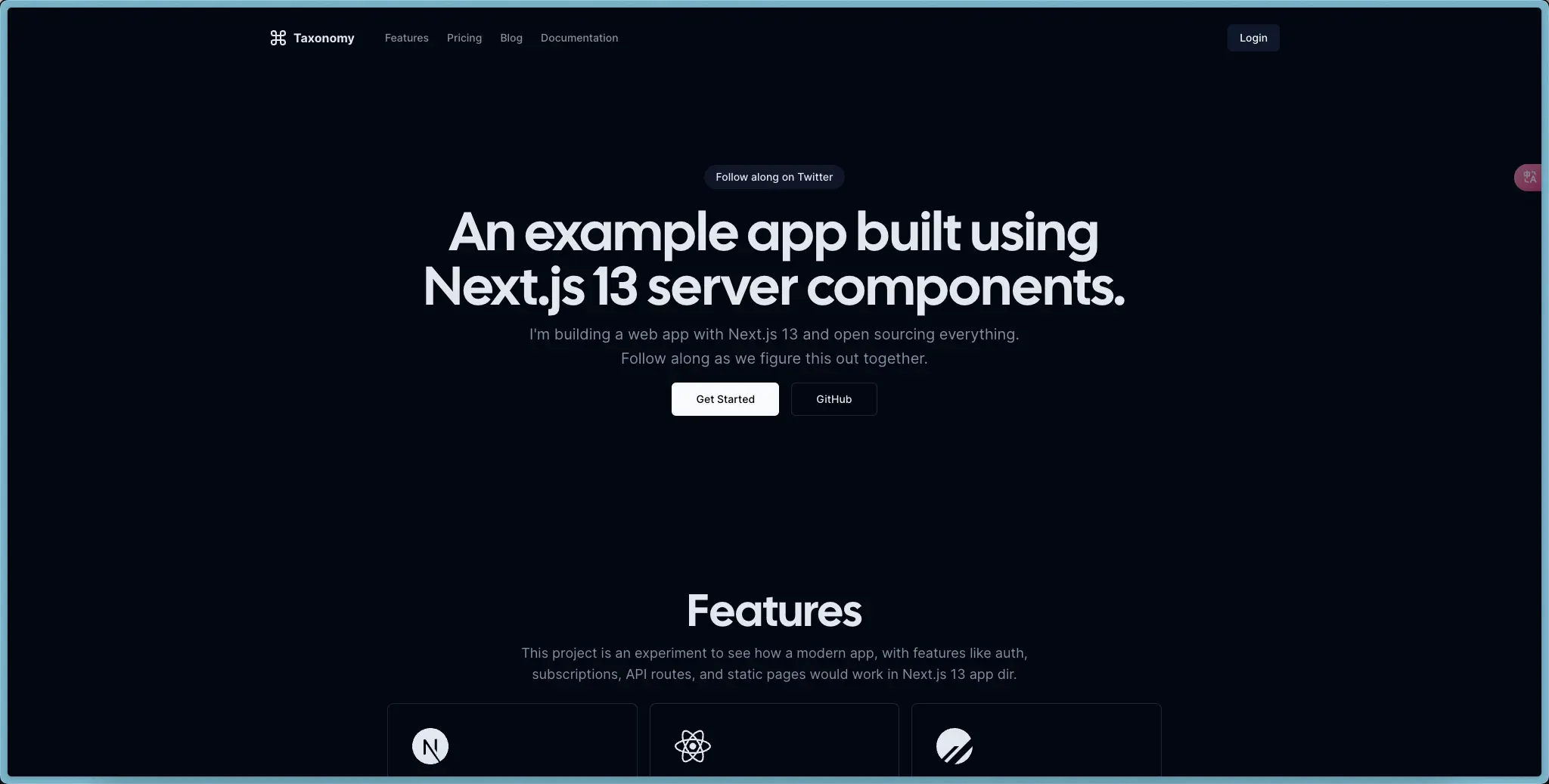
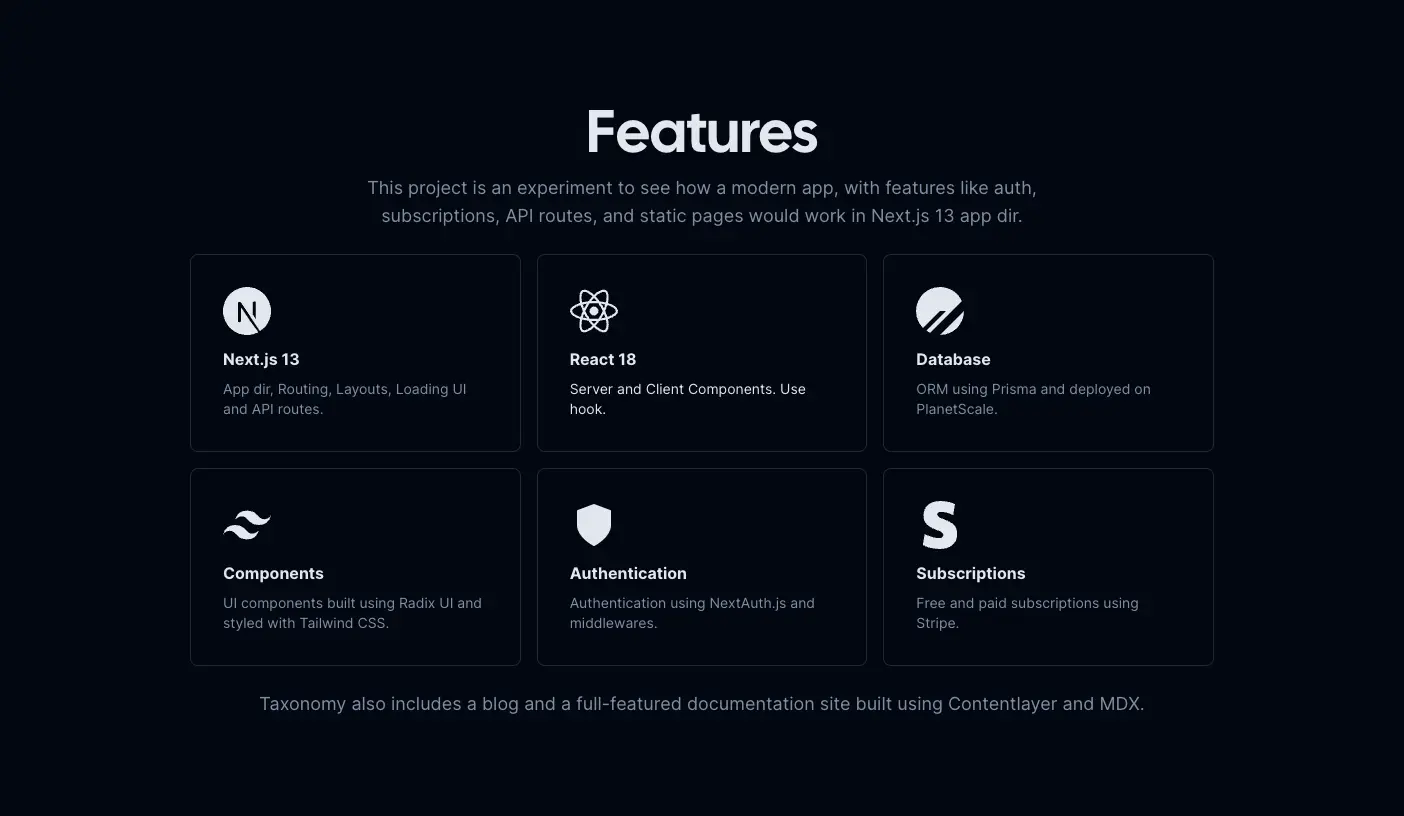
shadcn 脚手架
官网界面:

包含内容:


stefanjudis - 推荐博客
界面美观,内容有价值,可以关注一下。也可以订阅他的 newsletter。


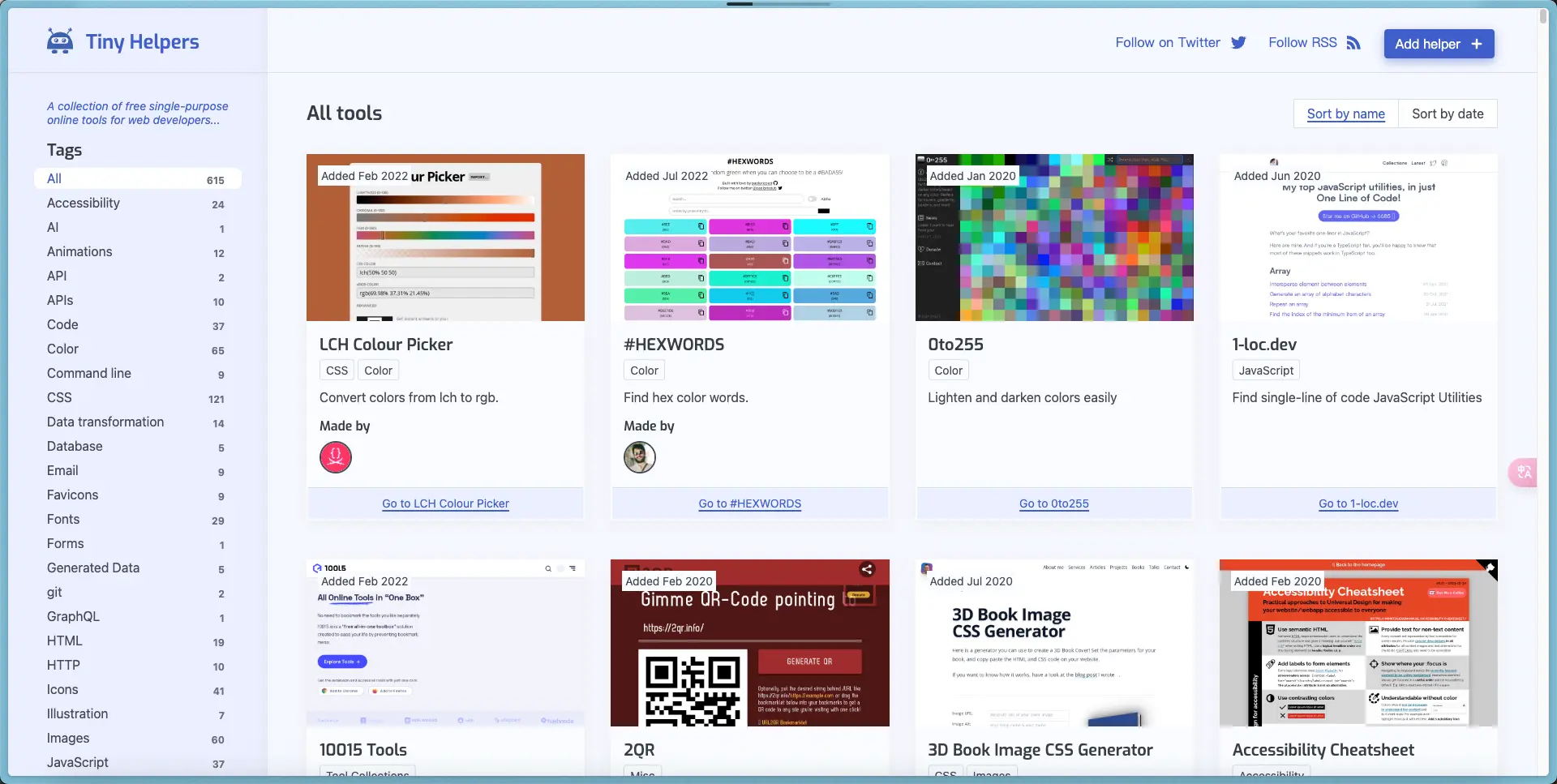
这是这个作者开发维护的一个 前端工具网站

REST API vs GraphQL

Astro 自动生成 Open Graph & Twitter card 图片😄

该作者在这篇文章中分享了如何在 astro 中自动生成 og 图片。
在这个过程中使用了
有兴趣的可以也可以把这两个库单独看一下
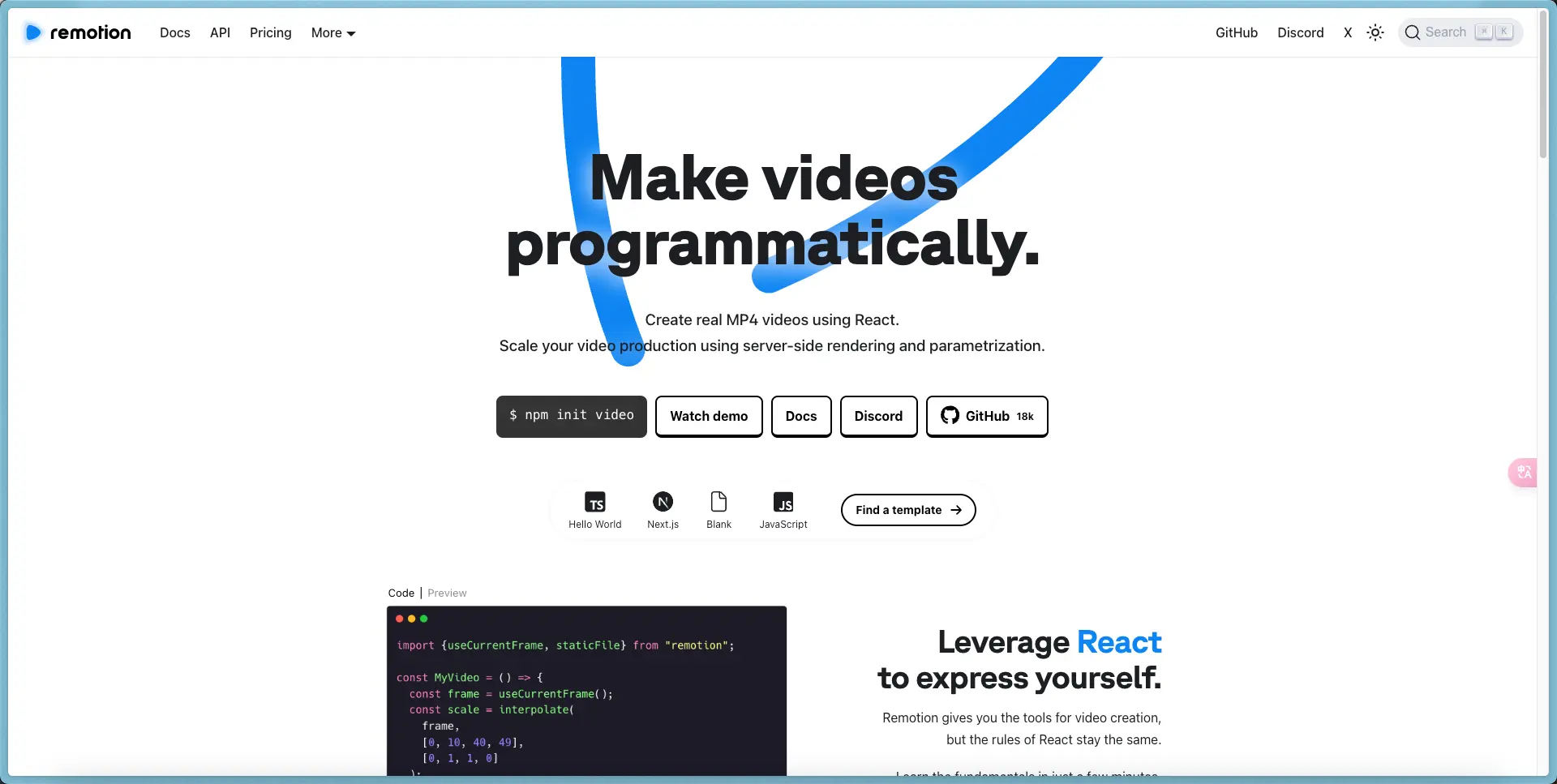
remotion 通过写代码的方式来做视频

microsoft TypeScript-Node-Starter
TypeScript 和 Node 的参考示例,其中包含详细的 README,描述了如何将两者一起使用。

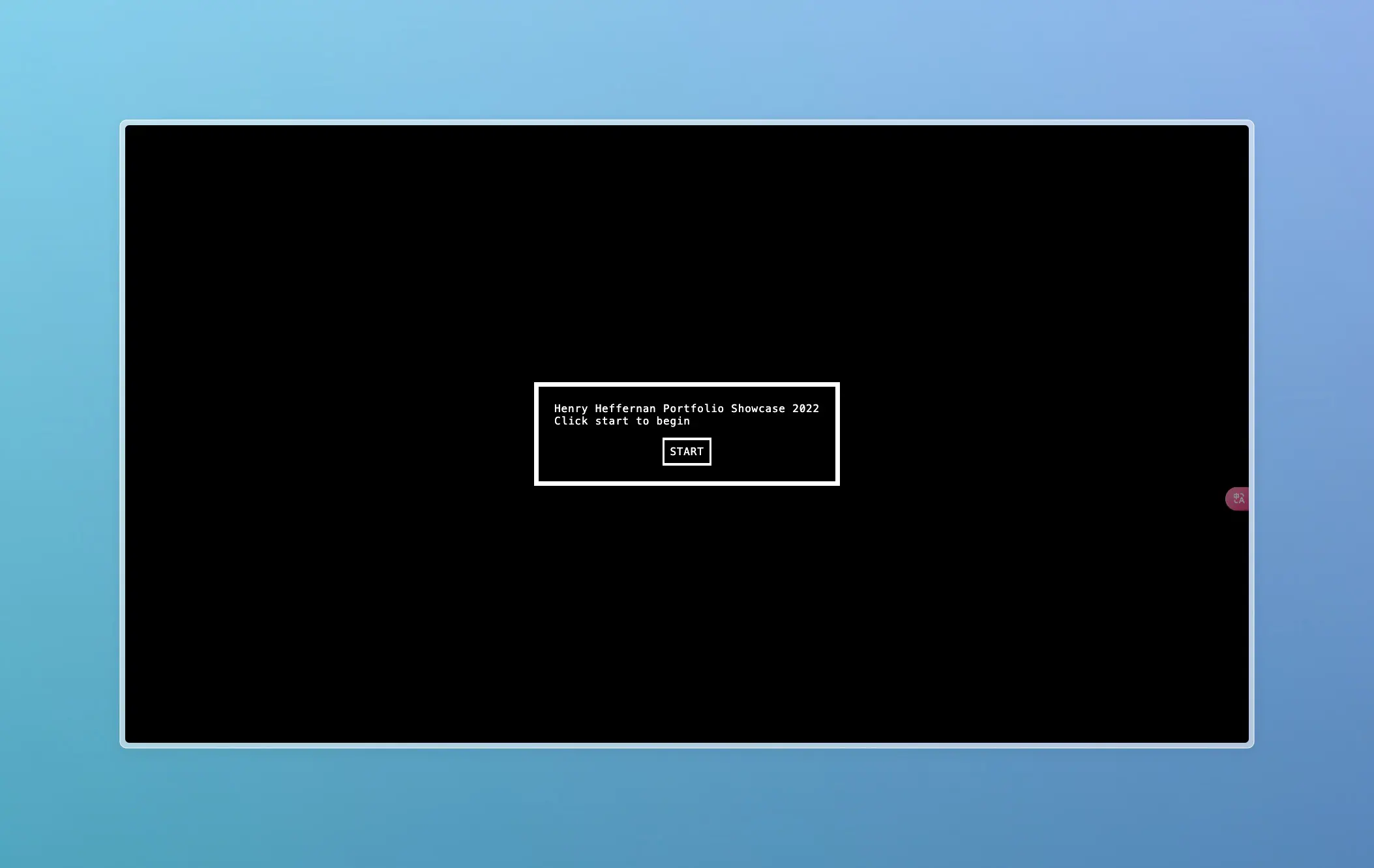
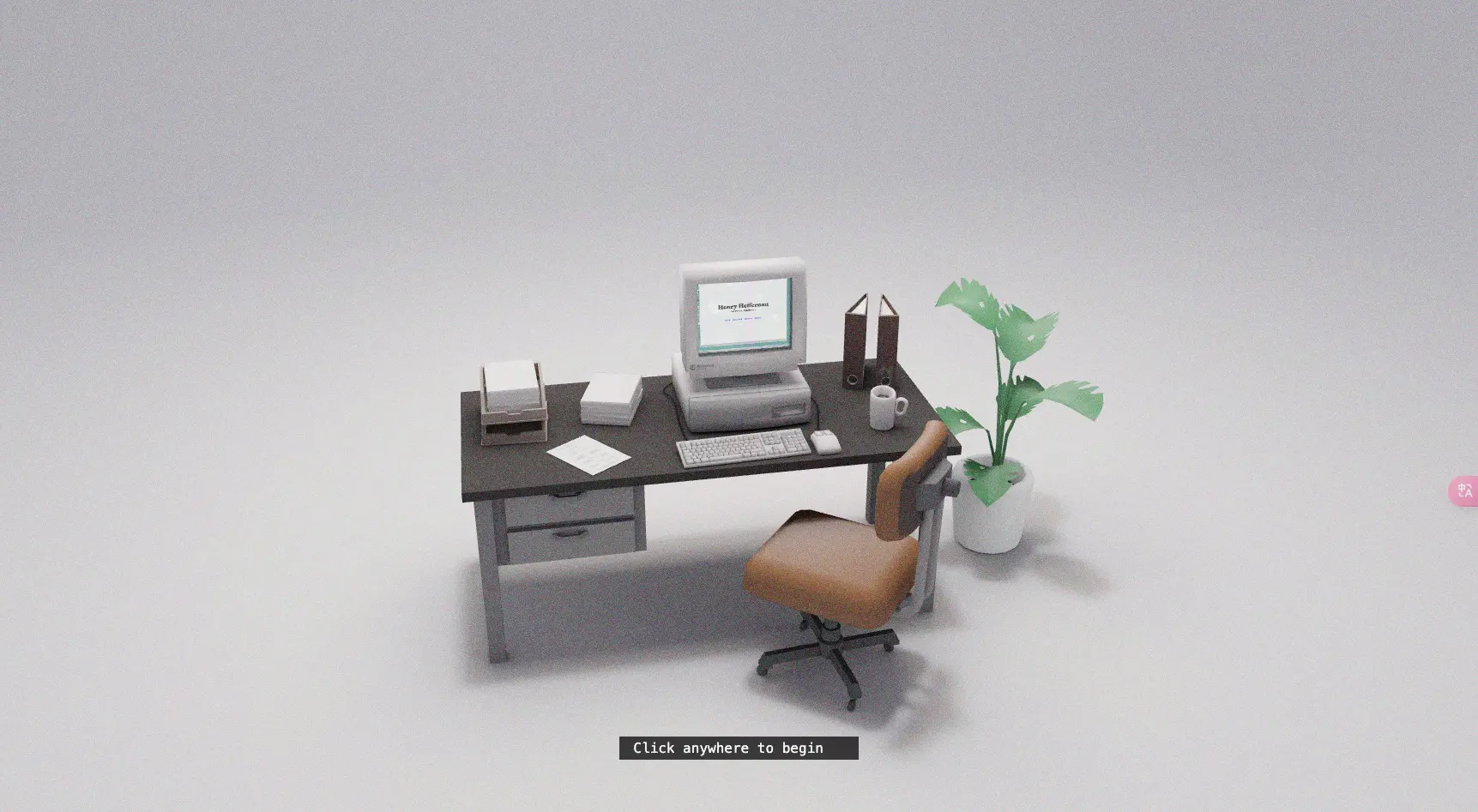
henryheffernan 一个非常炫酷的个人主页



konva 一个 Canvas 框架
Konva.js 是一个 HTML5 Canvas JavaScript 框架,它通过为桌面和移动应用程序启用画布交互性来扩展 2d 上下文。

astrofy - astro 模板

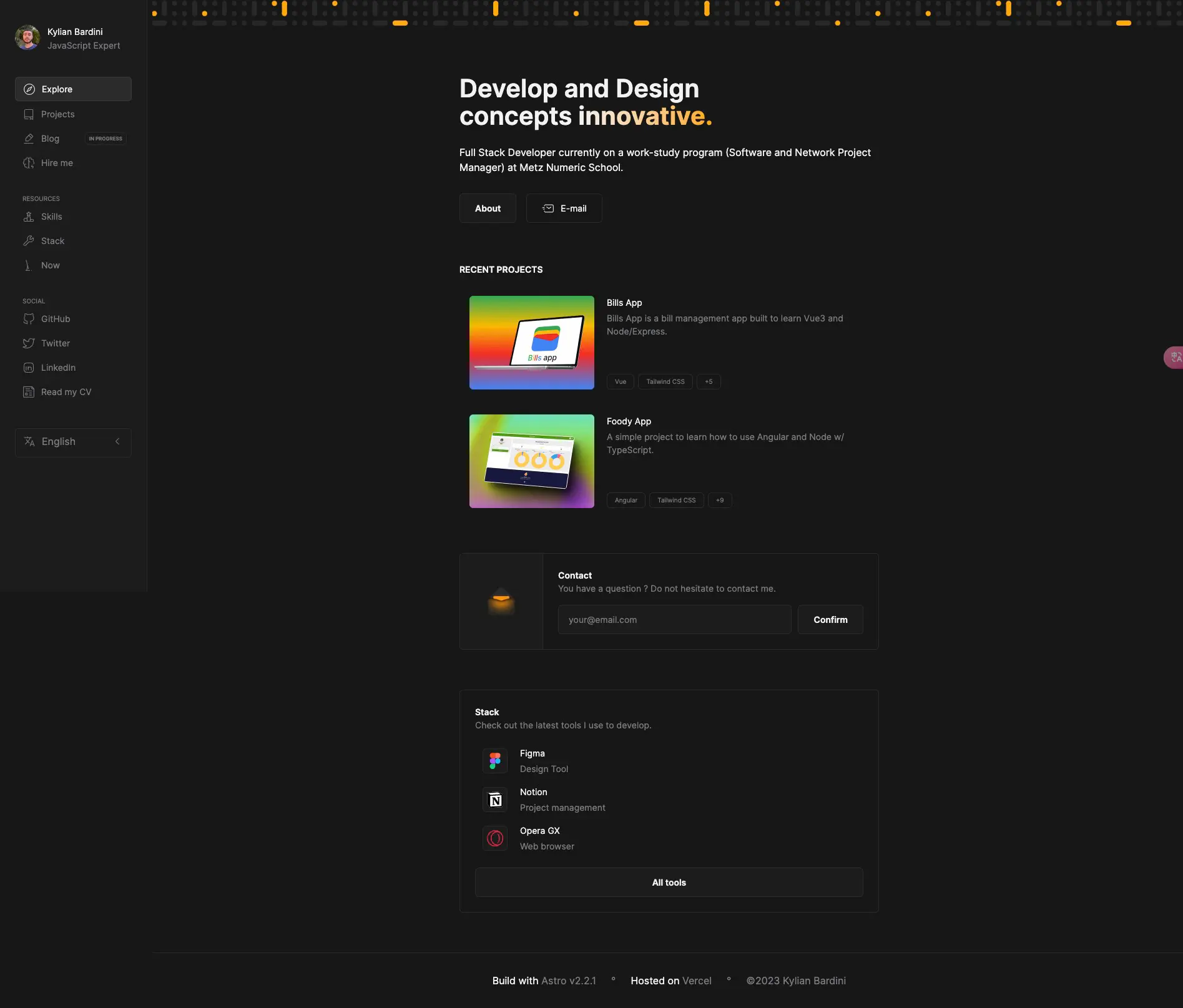
低调但有设计感的个人主页

(post 页面还在开发中)
快速上手的 node 框架

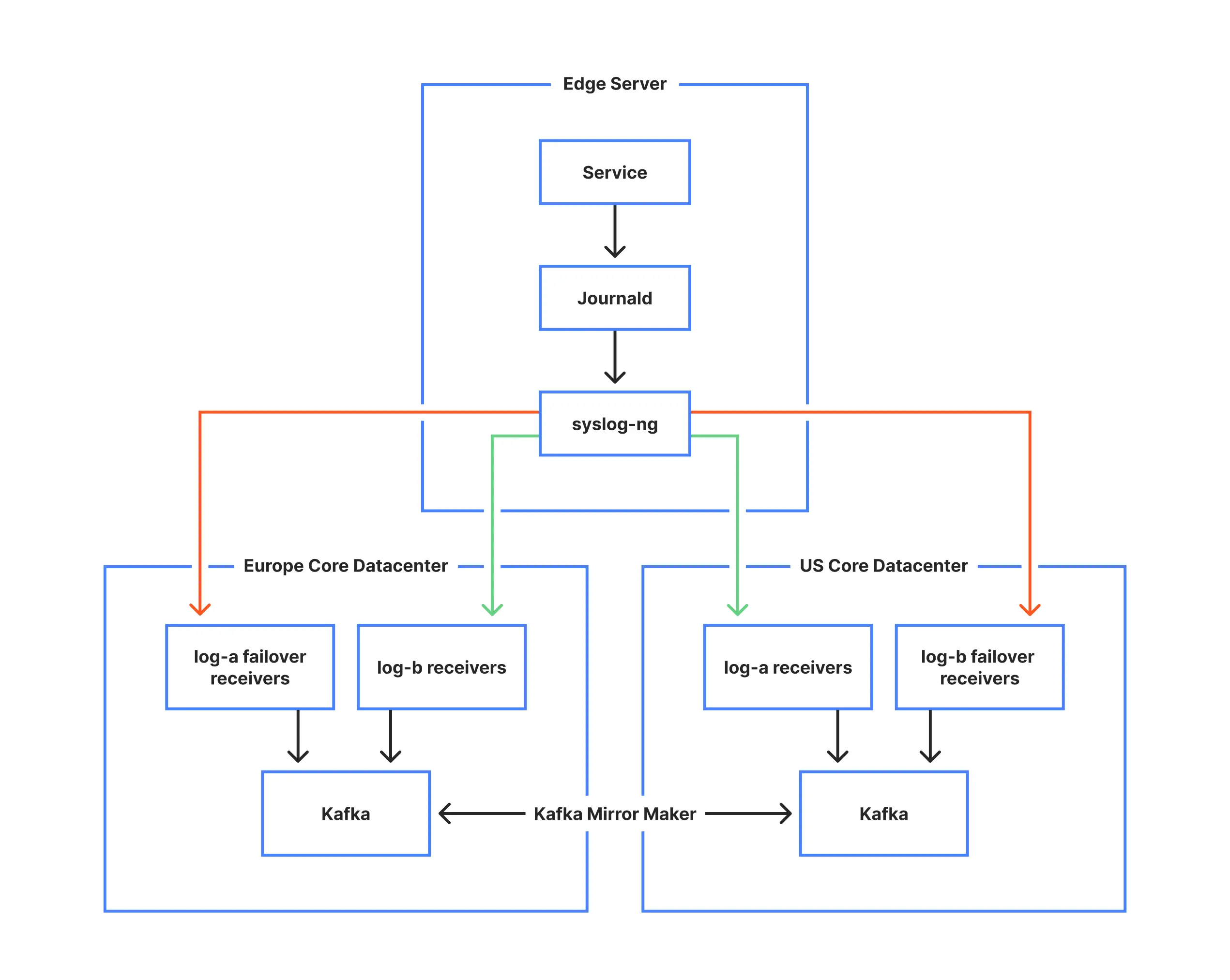
An overview of Cloudflare’s logging pipeline

Ant Game Engine 开源

docker 教程 《Docker — 从入门到实践》

GameBoy Style Portfolio
IPX 高性能、安全且易于使用的图像优化器。
Bento 专题
bento 风格的起始页

packery: 无缝、可拖动的网格布局

使用 HTML、CSS 和 JavaScript 👨🏻💻 创建 3D 产品卡片
感谢阅读到这里,期待收到更多的反馈
欢迎关注公众号
kazoottt