对于a标签的download属性
Updated:
摘要(由llm生成)
download属性是如何定义的以及注意事项。 不能设置为null,可以直接设置成空串或者null。
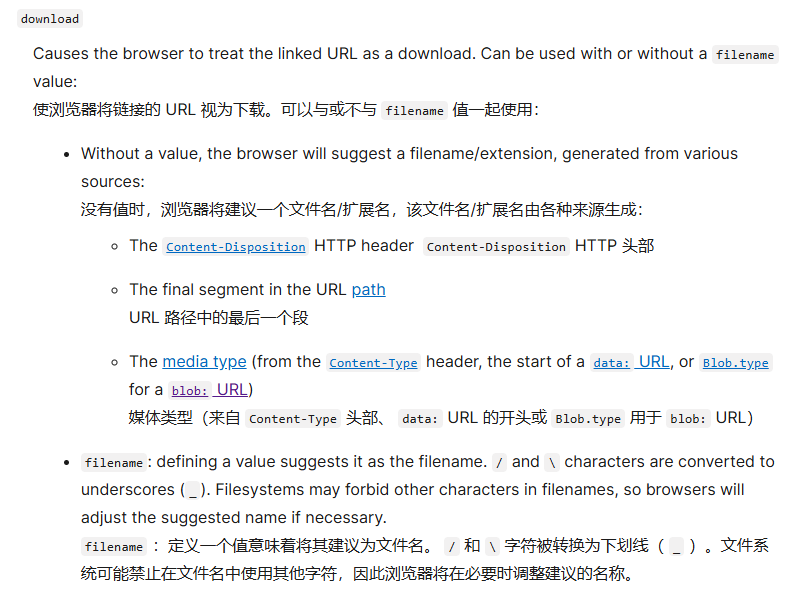
对于 a 标签的 download 属性

<a>: The Anchor element - HTML: HyperText Markup Language | MDN
如何定义没有值?
<a download> 或者 <a download="">
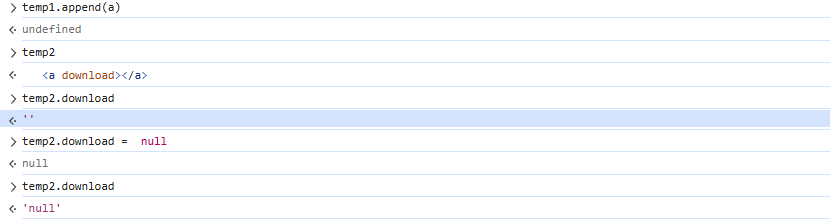
在设置的需要注意类型转换:
let temp1 = document.createElement('a');
temp1.download = null;
console.log(temp1.download); // 输出 undefined但是如果先设置了 download = ”, 再设置 download = null, 就会被转化为 ‘null’

所以要么直接设置 download = null,要么直接设置 download = ”
不要设置了 download = ” 之后去设置 download = null
感谢阅读到这里,期待收到更多的反馈
欢迎关注公众号
kazoottt
