31. 使用google sheet + api定时获取油管播放量
起因是想要记录一下 milklove 的二搭剧 Whale Store xoxo 在油管上的预告片的播放量的 คุณวาฬร้านชำ (Whale Store xoxo) | GMMTV 2025 - YouTube
于是先搜了一下有没有可以直接使用的开源项目或者接口,然后在 批量统计YouTube视频播放量方法 - 杨哥的出海营销笔记 这篇文章中了解到了可以使用 google sheet 的 apps 脚本 直接获取油管的播放量。
不过这篇文章中的脚本更多的获取当前的播放量,而不是定时获取,因此我在这个脚本的基础上进行了一些修改,来实现定时获取播放量,然后把时间和对应的播放量的信息存到 sheet 中。
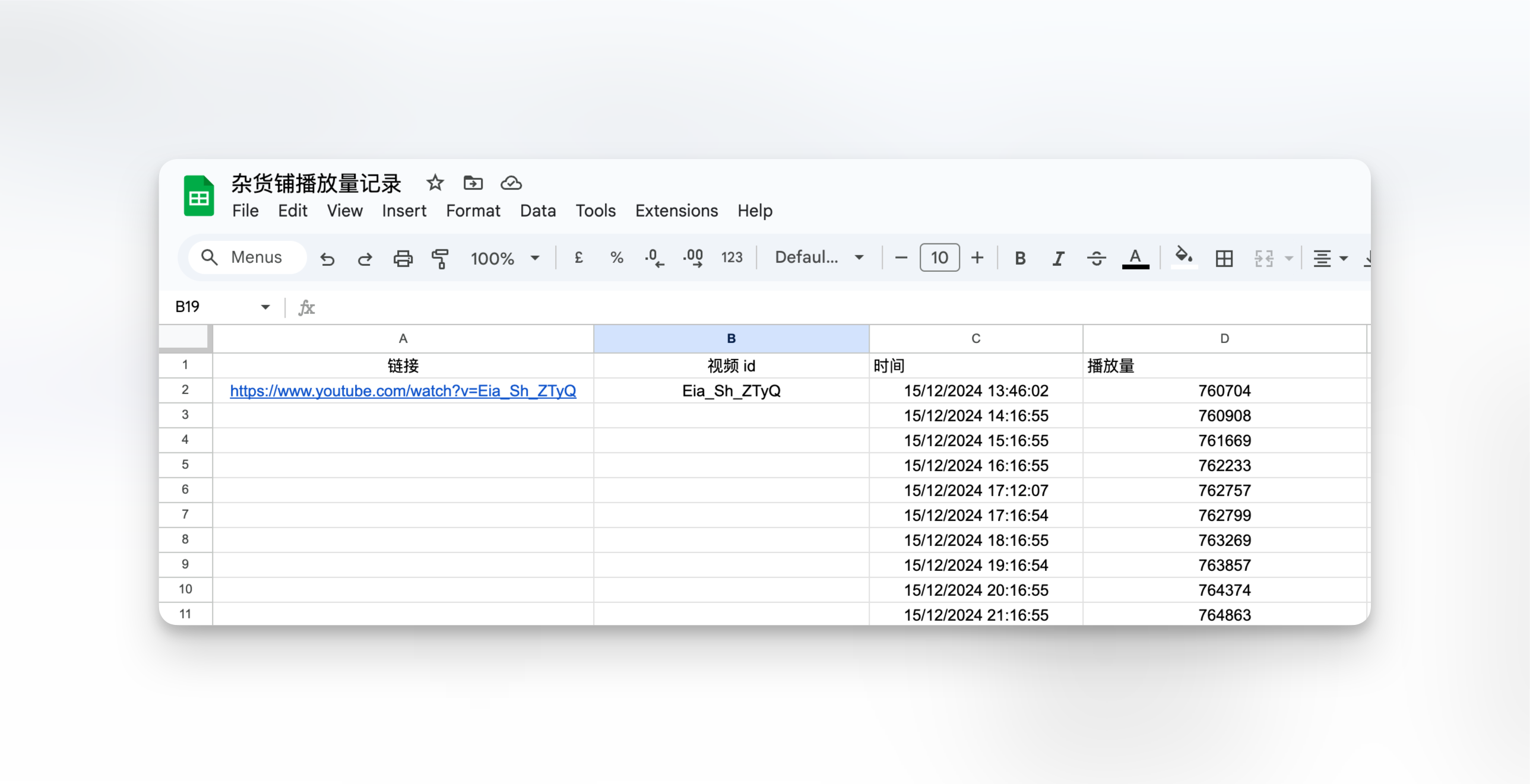
最终的效果如图所示。杂货铺播放量记录 - Google 表格

操作教程
第一步,在 sheet 中的原始模板是这样的:
| 链接 | 视频 id | 时间 | 播放量 |
|---|---|---|---|
| https://www.youtube.com/watch?v=Eia_Sh_ZTyQ | =MID(A2, FIND(“v=”, A2) + 2, LEN(A2) - FIND(“v=”, A2) - 1) |
在第一列写上要监听的油管的链接,然后视频的 id 通过公式直接计算出来。
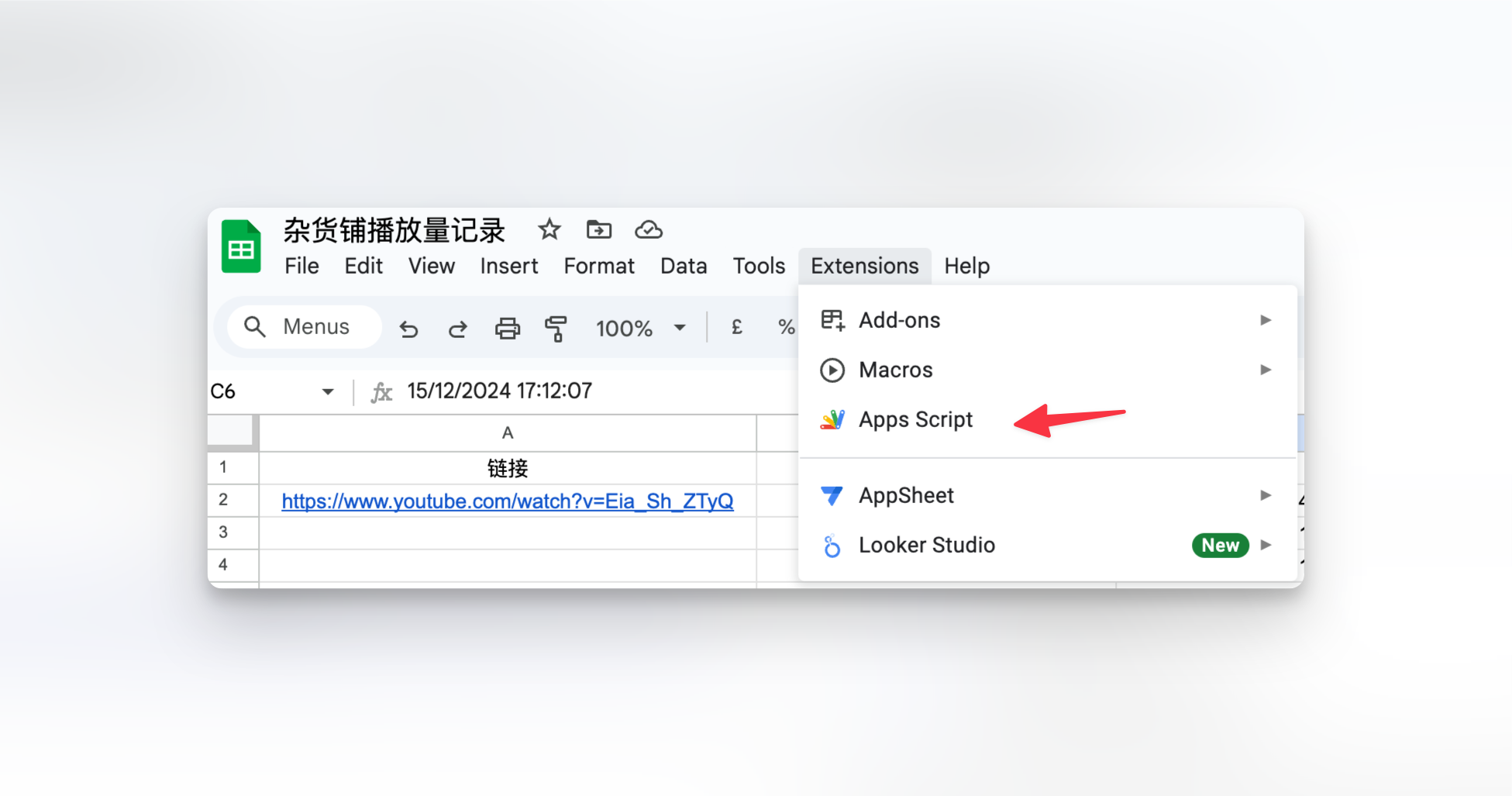
第二步,点击 extentions - apps script 这里,跳转到脚本配置界面。

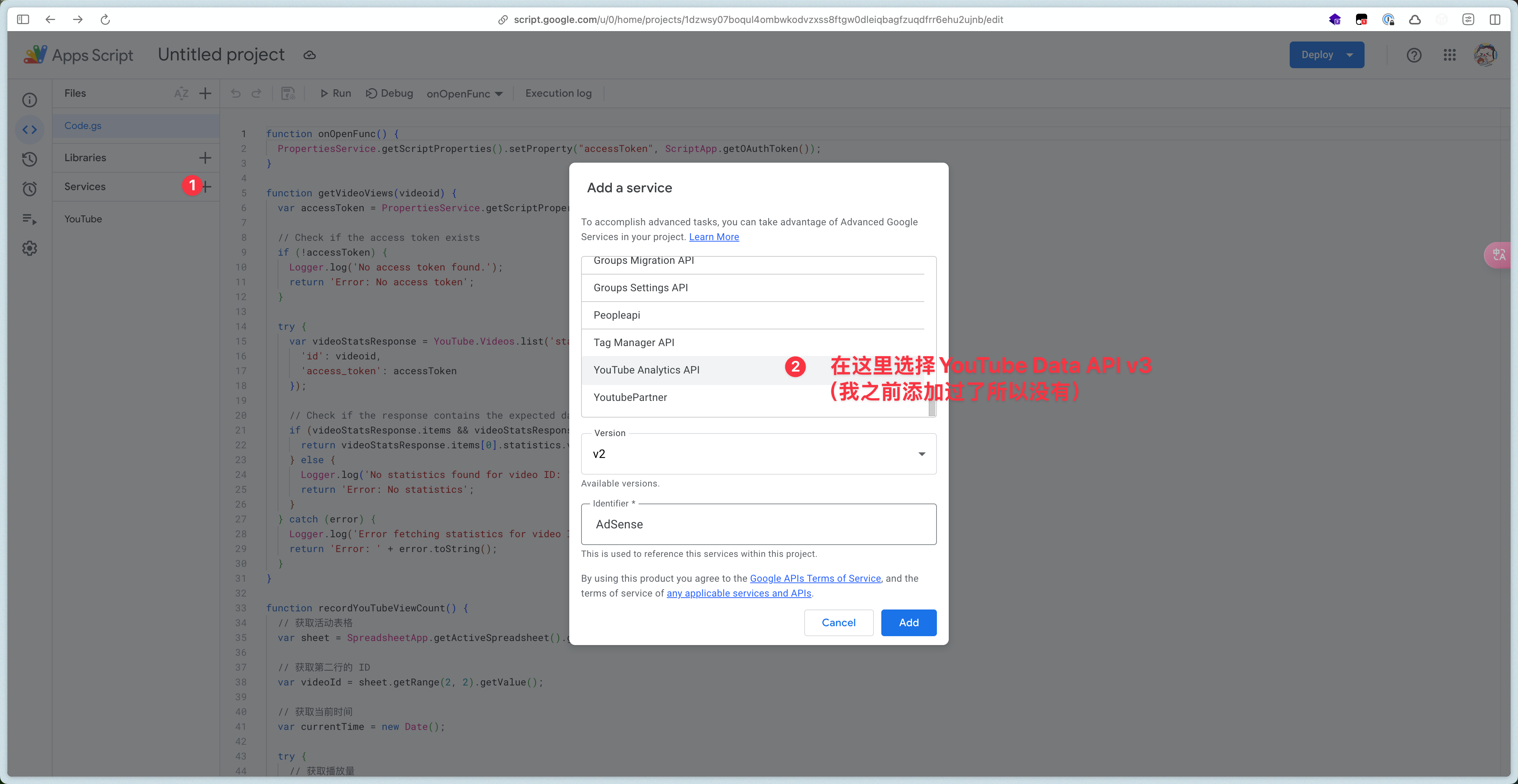
点击左侧的 services 的加号,添加 YouTube Data API v3,标识符、版本直接默认就可以了。

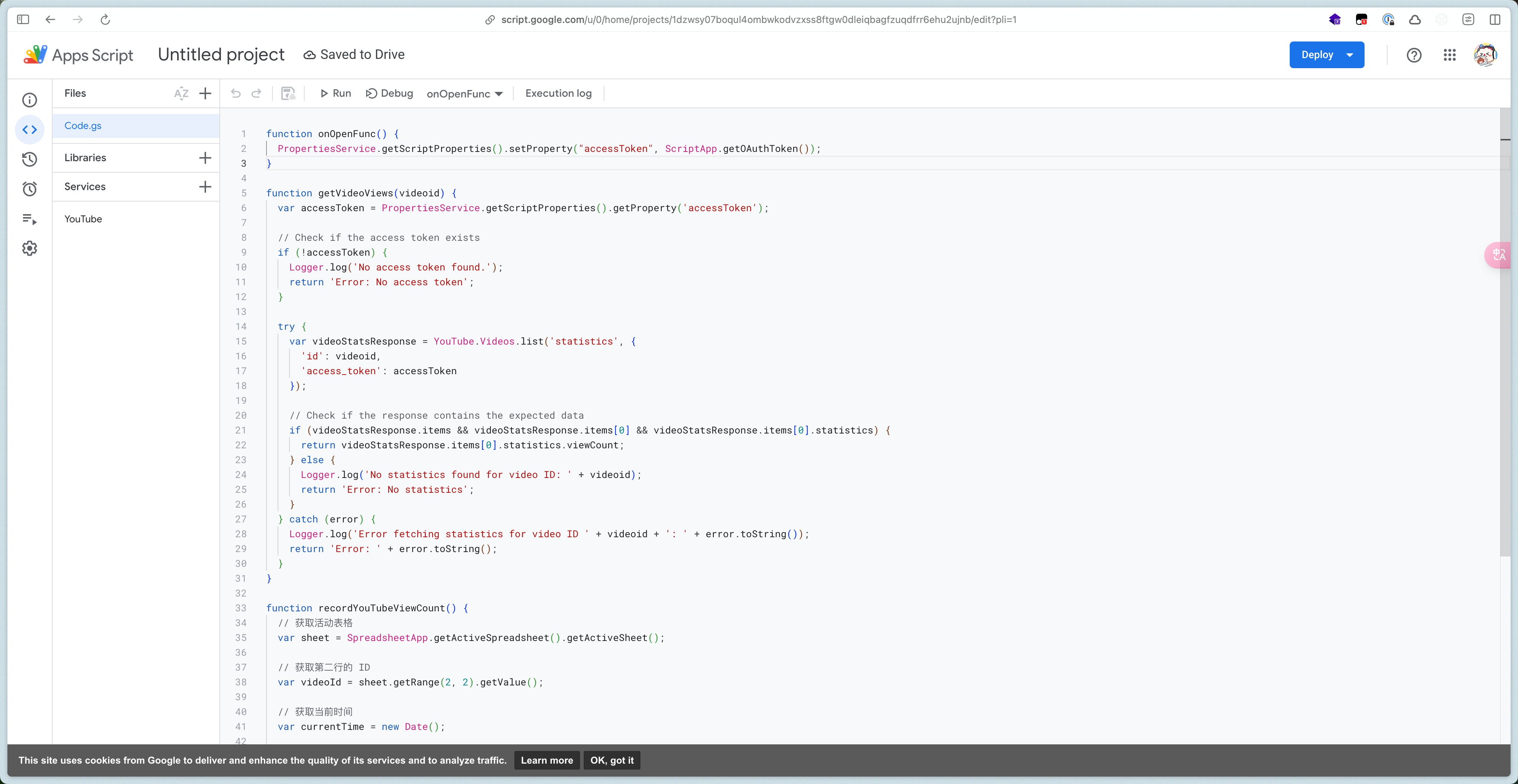
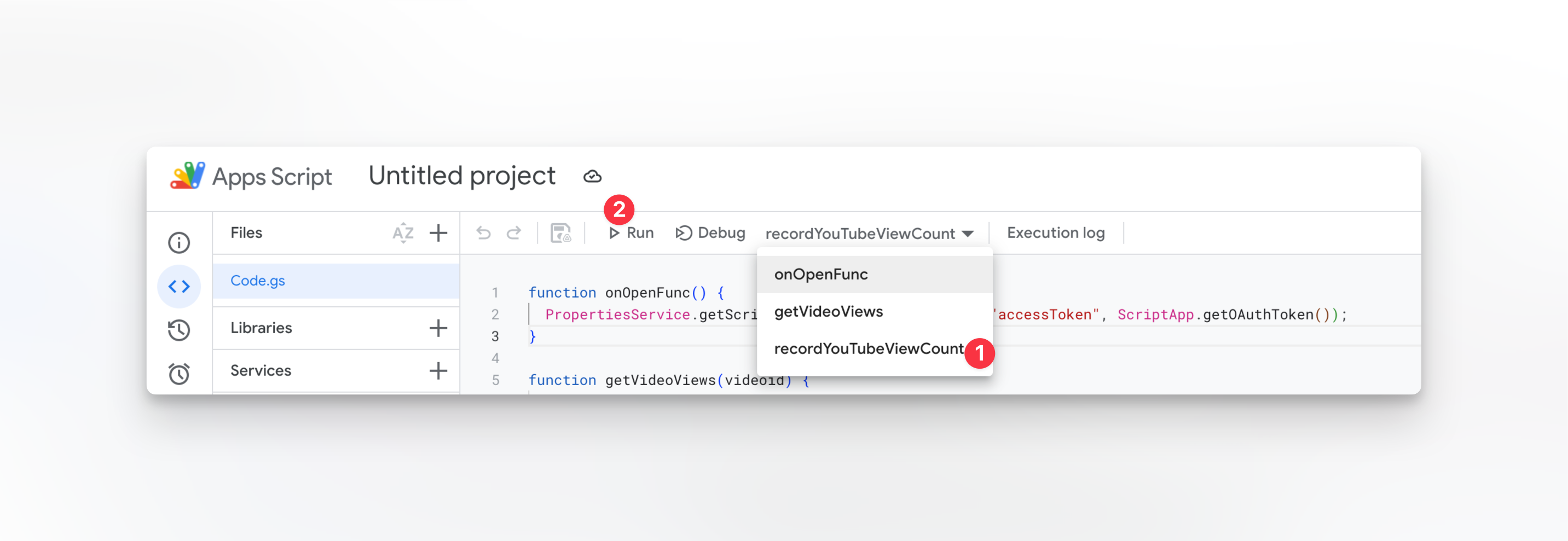
第三步,把代码复制到 Code.gs 中,效果如图:
function onOpenFunc() { PropertiesService.getScriptProperties().setProperty("accessToken", ScriptApp.getOAuthToken())}
function getVideoViews(videoid) { var accessToken = PropertiesService.getScriptProperties().getProperty("accessToken")
// Check if the access token exists if (!accessToken) { Logger.log("No access token found.") return "Error: No access token" }
try { var videoStatsResponse = YouTube.Videos.list("statistics", { id: videoid, access_token: accessToken, })
// Check if the response contains the expected data if ( videoStatsResponse.items && videoStatsResponse.items[0] && videoStatsResponse.items[0].statistics ) { return videoStatsResponse.items[0].statistics.viewCount } else { Logger.log("No statistics found for video ID: " + videoid) return "Error: No statistics" } } catch (error) { Logger.log("Error fetching statistics for video ID " + videoid + ": " + error.toString()) return "Error: " + error.toString() }}
function recordYouTubeViewCount() { // 获取活动表格 var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet()
// 获取第二行的 ID var videoId = sheet.getRange(2, 2).getValue()
// 获取当前时间 var currentTime = new Date()
try { // 获取播放量 var viewCount = getVideoViews(videoId)
// 获取当前表格的最后一行 var lastRow = sheet.getLastRow()
// 在最后一行之后插入新行,并填写时间和播放量 sheet.insertRowAfter(lastRow) sheet.getRange(lastRow + 1, 3).setValue(currentTime) // 设置时间 sheet.getRange(lastRow + 1, 4).setValue(viewCount) // 设置播放量 } catch (error) { // 错误处理 Logger.log("Error processing video " + videoId + ": " + error.toString())
// 如果发生错误,记录错误信息 var lastRow = sheet.getLastRow() sheet.insertRowAfter(lastRow) sheet.getRange(lastRow + 1, 3).setValue(currentTime) // 设置时间 sheet.getRange(lastRow + 1, 4).setValue("Error: " + error.toString()) // 设置错误信息 }}
然后如果要验证是否正确,选择 recordYouTubeViewCount,然后点击 run 按钮。不出意外的话会在 sheet 中新增一行记录。

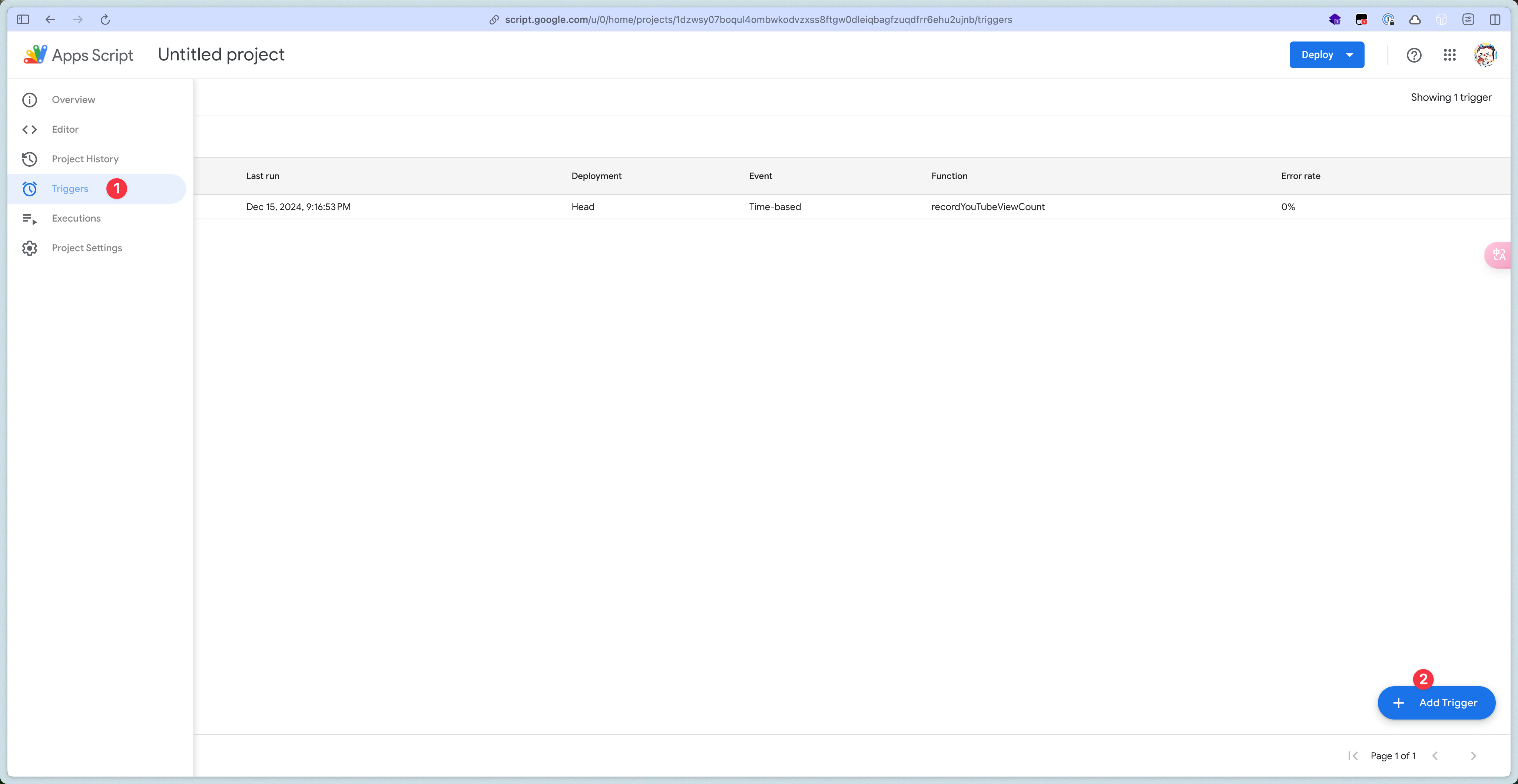
第四步,也是最后一步,我们要设置一下 trigger,来实现定时地查询播放量并且写入到 sheet 中。点击左边侧边栏的 trigger 菜单,再点击右下角的 add trigger.

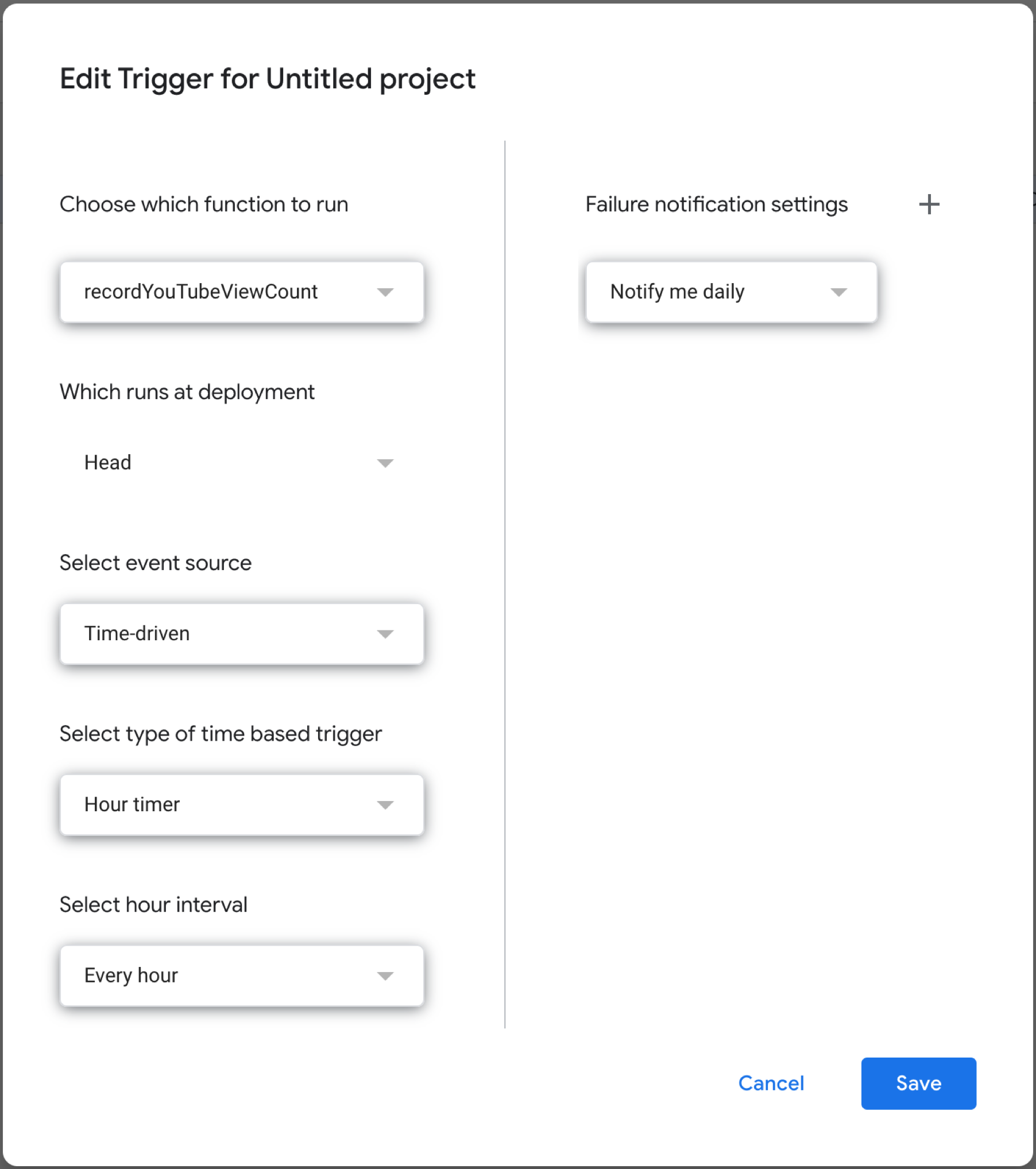
设置如下,配置完成后点击 save 按钮。

点击完之后,可能出现一个验证弹窗,需要你选择自己的 google 账号,然后点击 go to xxx project (unsave), 点击 allow 进行授权。(这里没有保留截图,但或许大概应该能直接看懂?)
然后我们就完成了所有的配置,等待一小时后看是否运行正常即可。
参考和鸣谢
这个脚本是在 批量统计YouTube视频播放量方法 - 杨哥的出海营销笔记 的脚本的基础上改的,感谢作者提供了很详细的教程和代码。
同时也要感谢 google 提供的 api.