如何让你的截图更加好看
Updated:
摘要(由llm生成)
本文介绍了三款截图美化工具:shots.so、jellylade和Arc浏览器。shots.so支持电脑端,提供多种美化功能,如改变背景色、添加阴影等。jellylade同样可以将截图转化为美观的帖子。Arc浏览器则是一款macOS平台上的浏览器,内置截图美化功能,用户可以通过快捷键或开发者模式进行截图美化,并可自定义背景色和水印。这些工具均能帮助用户提升截图的美观度和专业性。
如何让你的截图更加好看
大家好,今天要跟大家分享的是几款截图美化工具。
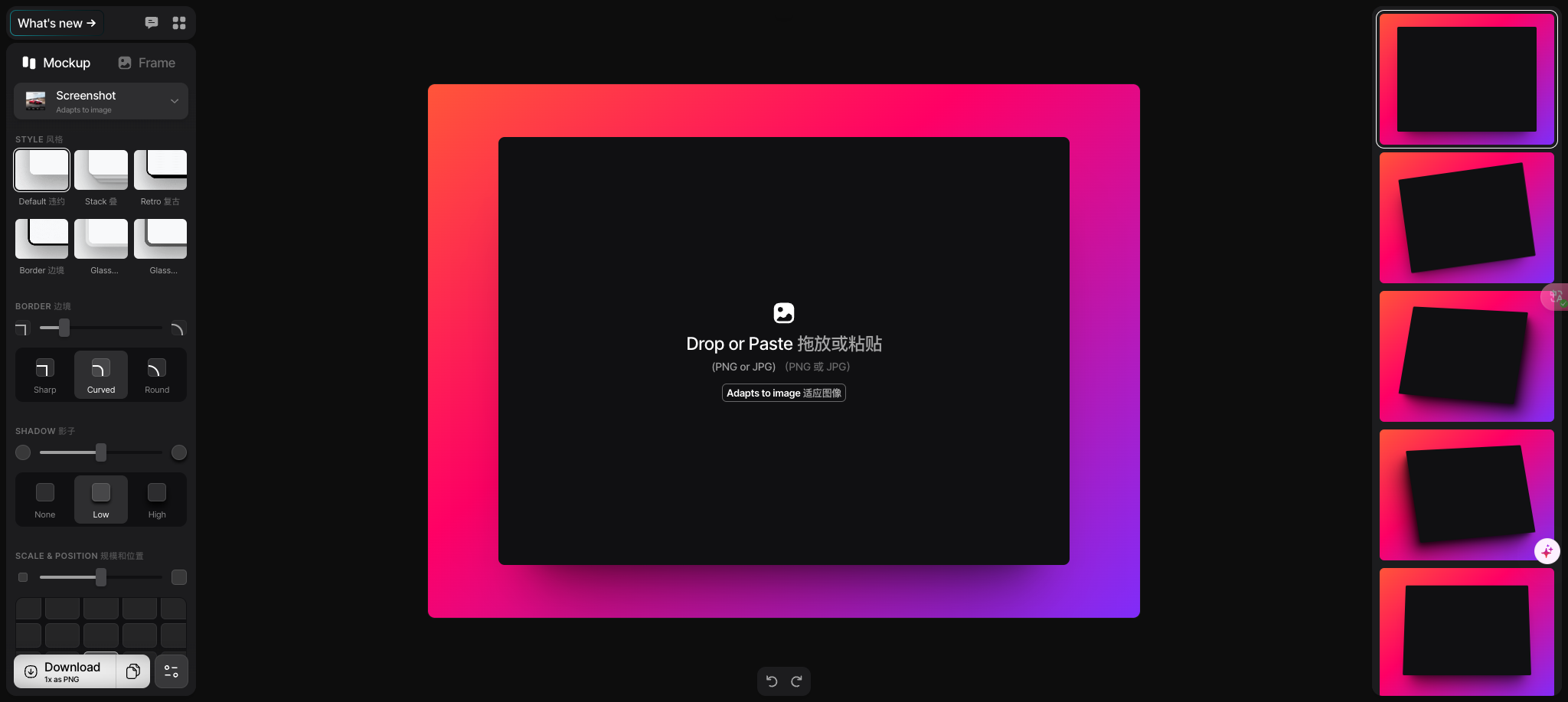
一、shots.so
Shots - Create Amazing Mockups

目前仅支持电脑端,移动端正在开发中。
这款截图工具提供了很全面的功能,包括但不限于:改变背景色、修改边框、添加阴影、模拟截图在设备上的展示效果等等。
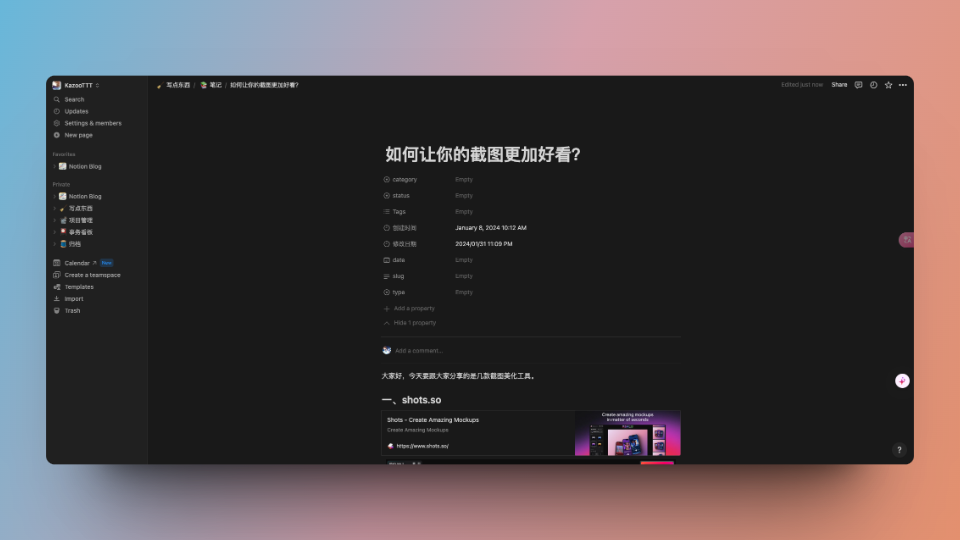
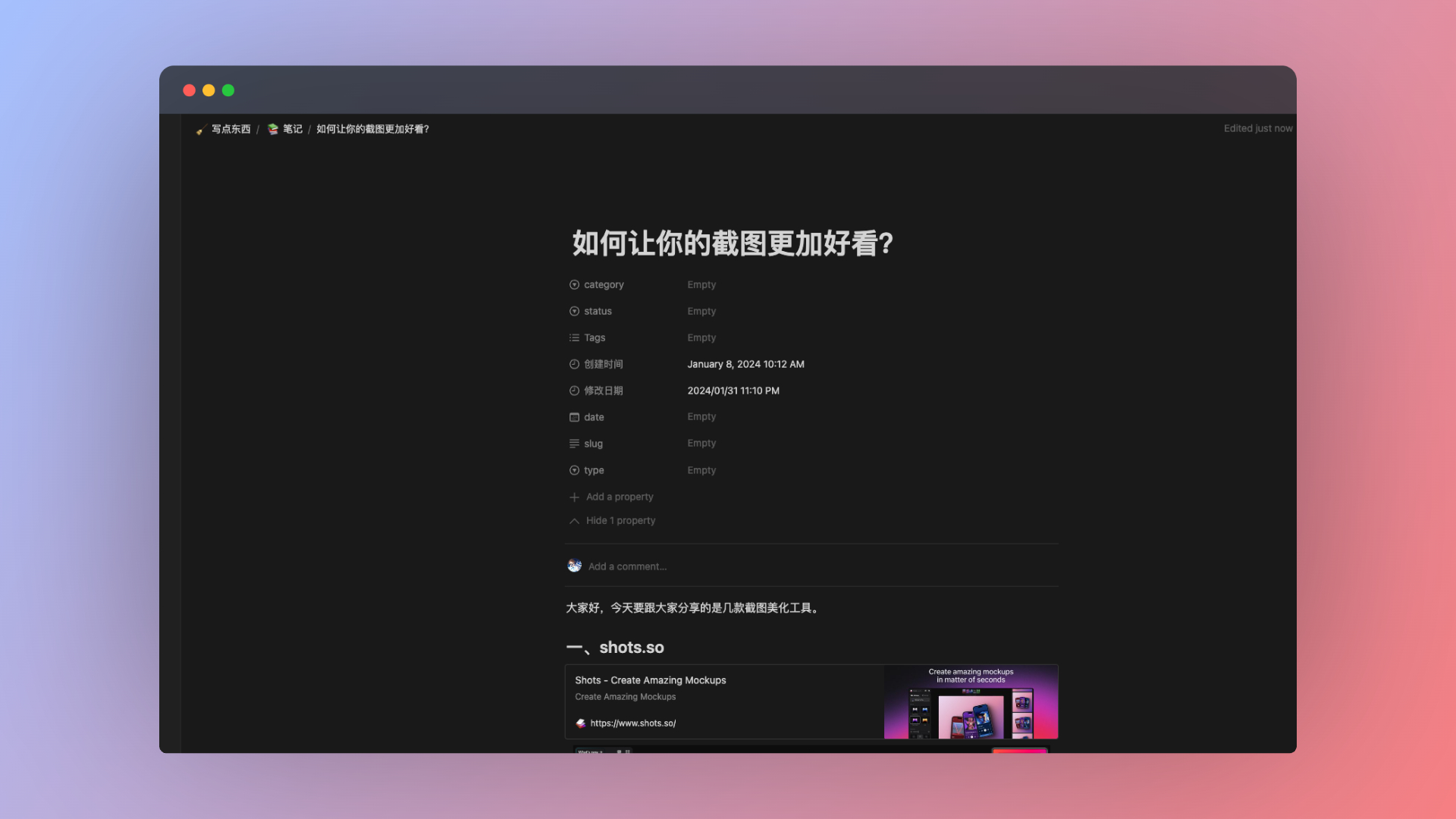
效果:

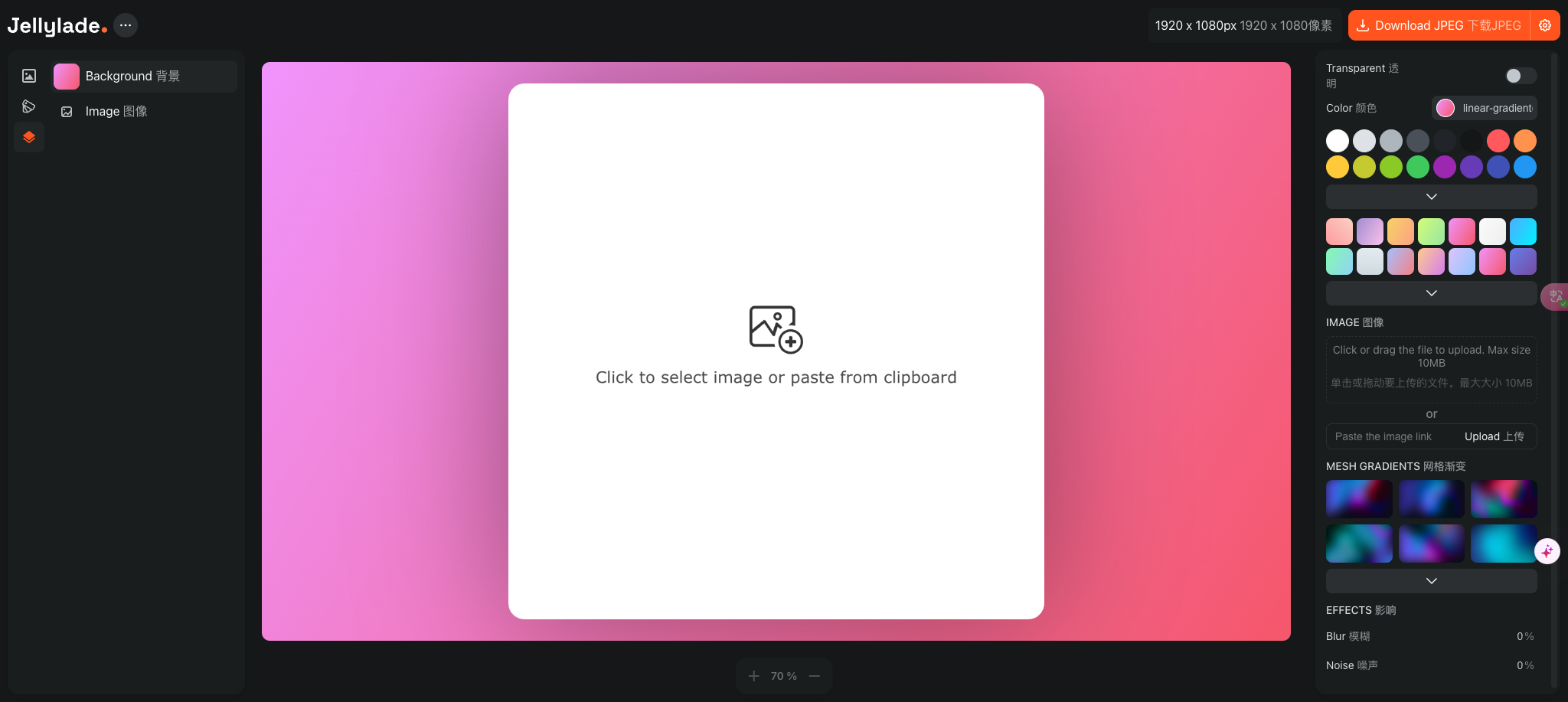
二、jellylade
Turn your screenshots into beautiful posts

与 shots.so 类似,都可以体验一下看看效果。

三、Arc 浏览器
目前仅适用于 macos 平台
没错 arc 浏览器自带截图美化功能。
使用方式有两种:
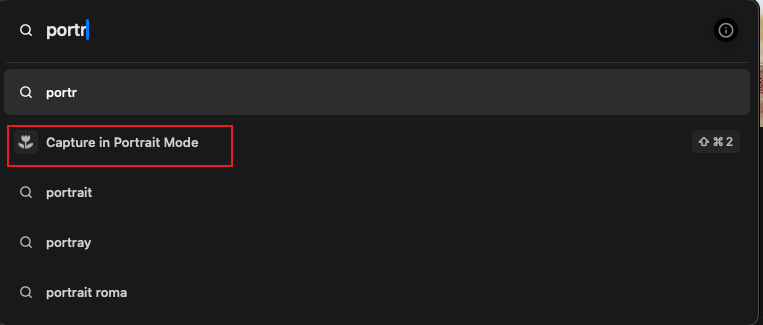
cmd + t然后搜索选择 capture in portrait mode 即可

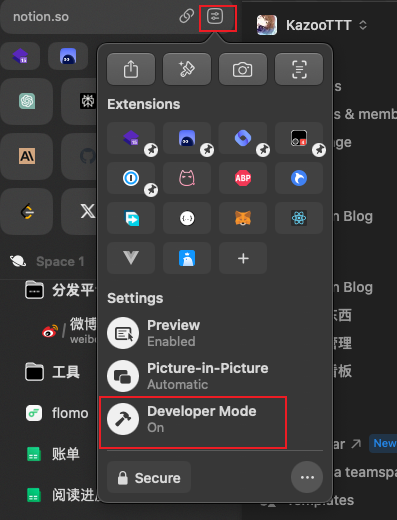
- 另外一种方式是开启 developer mode,

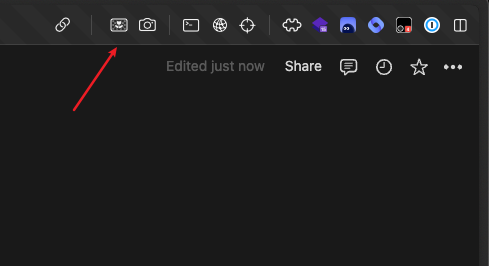
然后在右侧点击按钮

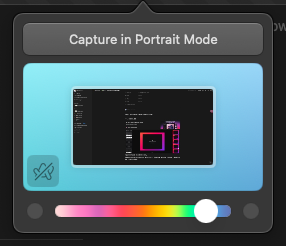
触发后你可以选择背景色以及要不要带上 arc 浏览器的水印

最终效果

感谢阅读到这里,期待收到更多的反馈
欢迎关注公众号
kazoottt
