2024-12-11
Updated:
摘要(由llm生成)
我上周忙得满不在乎,wakatime 的数据显示,我加班的时间直接进入了全球前 100。主要是做 vtk.js 的开发花了很多时间,不仅没有做到原先计划的需求,还对 polydata 的变化感到困惑。虽然我耐下了心理压力,能清晰地理解项目里的复杂数据流转,但是写文档还是头昏眼花,一时起走神来。除了上周加班外,我也试用了 react-scan 和安卓视频下载软件,好看的个人主页让我感动。
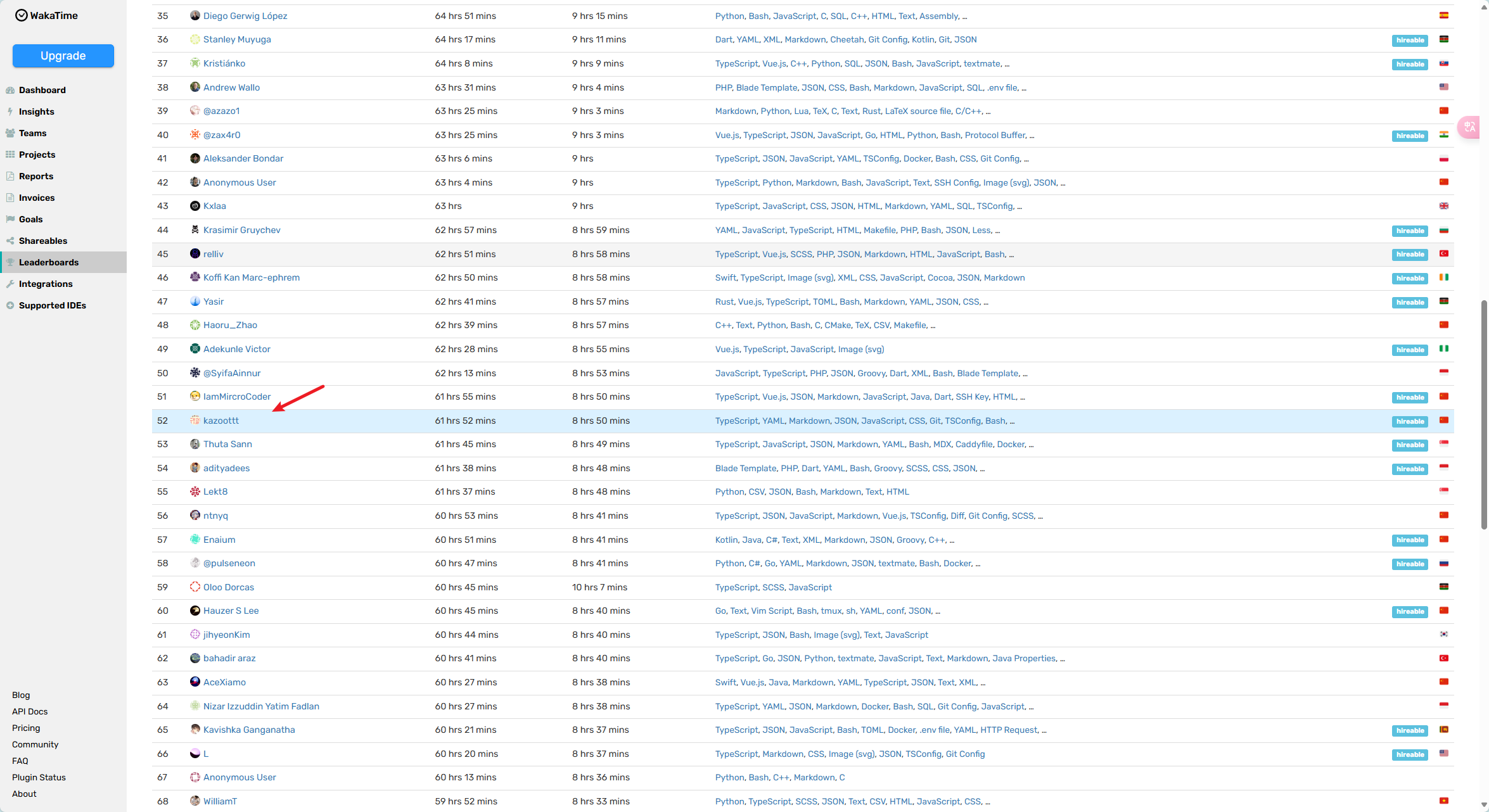
终于没有那么忙了,上周忙成狗了,加班加的 wakatime 时长直接进入全球前 100 了


上周在忙什么?主要是做 vtk.js 的开发花了很多时间,不然后续的需求查漏补缺我不会做的这么着急。
对于 vtk.js 的掌握程度还是太低了,甚至连 polydata 的变化要怎么写都是临时掌握的。不过好在上周耐心理了一下项目里复杂的数据流转,清晰了很多。

然后今天主要再写文档,写得头昏眼花的,好容易走神。
react-scan 让页面的 rerender 一眼便知 React Scan,试了下确实好用(比浏览器的开发者工具里面的 rerender 监视器好用),后面项目优化有事做了。
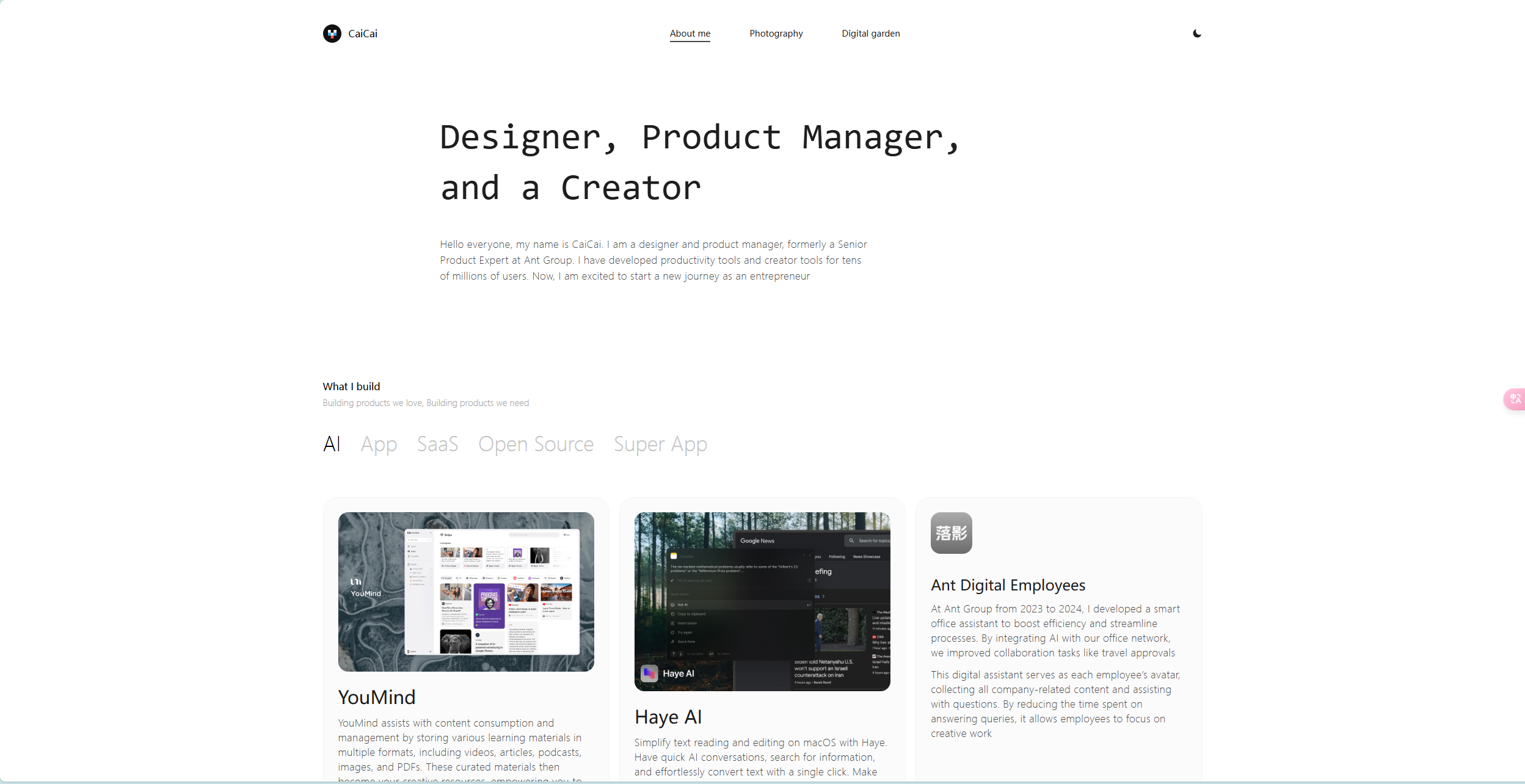
好看的个人主页 CAICAI - A Product Manager

感谢阅读到这里,期待收到更多的反馈
欢迎关注公众号
kazoottt
