使用cloudflare部署remix项目
Updated:
如果使用 remix,然后用 cloudflare 进行部署。
通过 remix 的官方脚手架创建,在 Workers 和 Pages 中直接 import 仓库然后部署是无效的。部署完成后点击对应的域名访问,会无响应。

正确的做法是:
参考 [cloudflare](<Remix · Cloudflare Pages docs>) 的文档,使用 cloudflare + remix 的模板创建
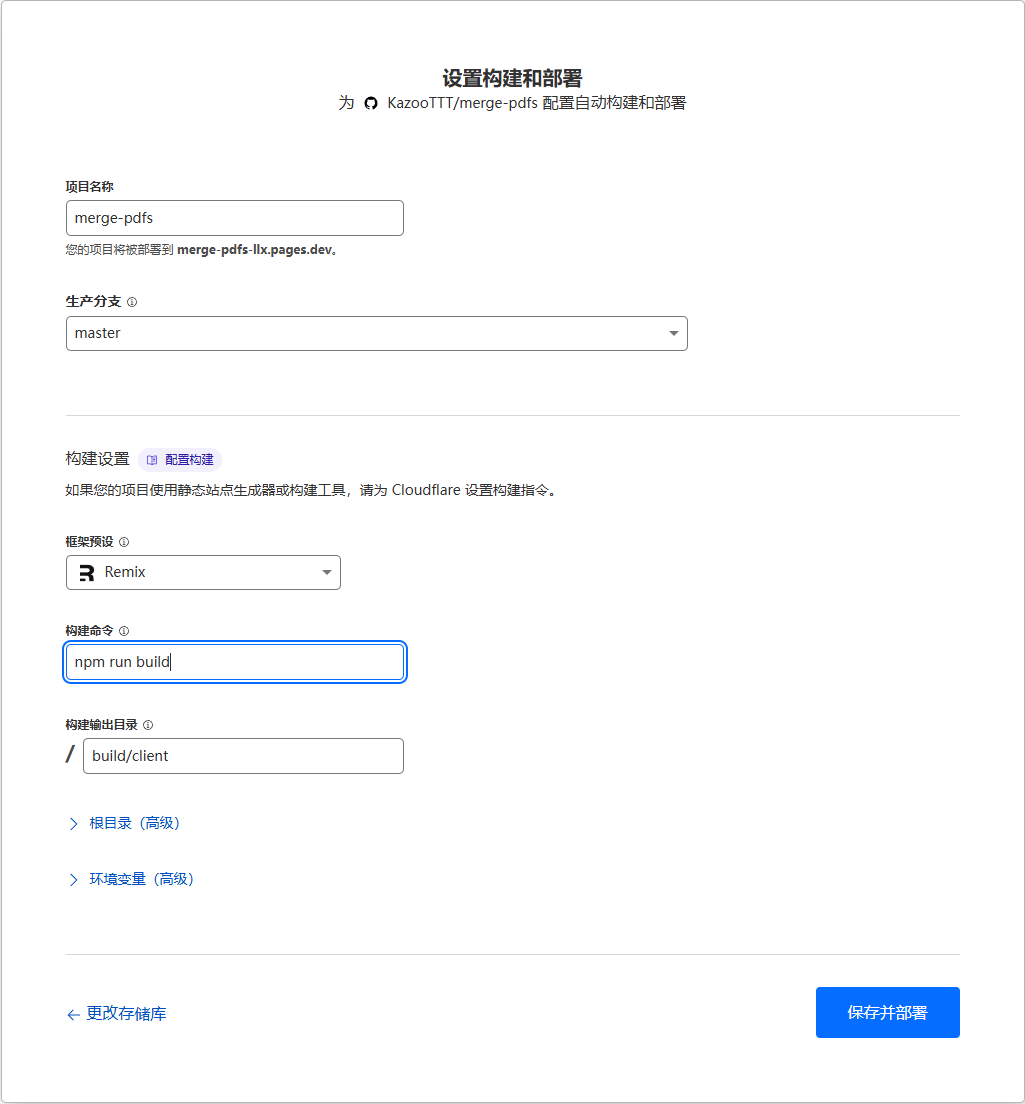
pnpm create cloudflare@latest my-remix-app --framework=remix然后再在 Workers 和 Pages 中 import 你对应的 git 仓库,然后构建设置选择 remix,它会帮你填好默认的配置,保留该配置即可。

参考
Remix + Vite: assets not generated in /public - Developers / Cloudflare Pages - Cloudflare Community
感谢阅读到这里,期待收到更多的反馈
欢迎关注公众号
kazoottt
