91. 快速获取telegram chatId然后实现消息通知的方法
快速获取 telegram chatId 然后实现消息通知的方法
- 给 telegram 账户设置 username
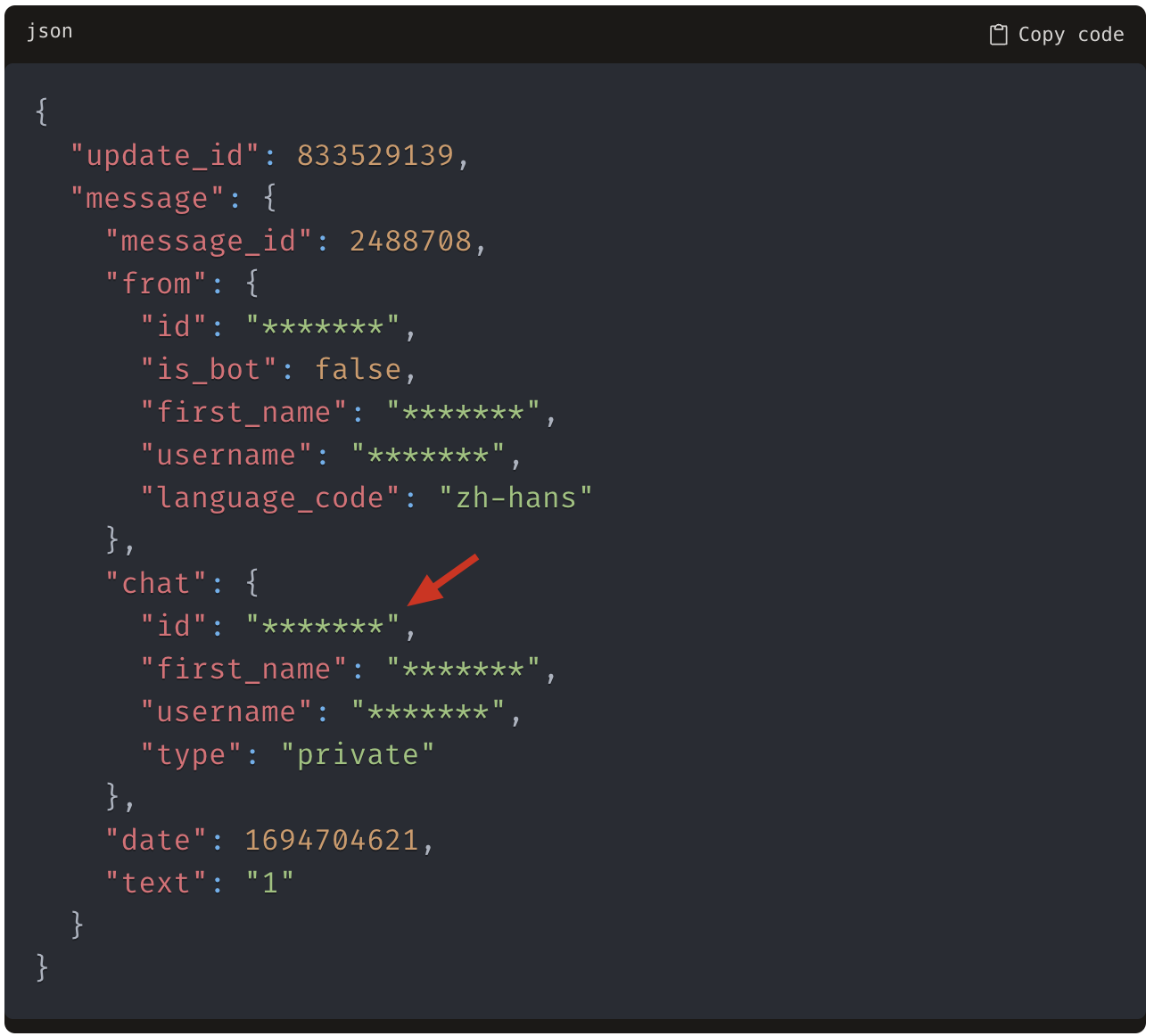
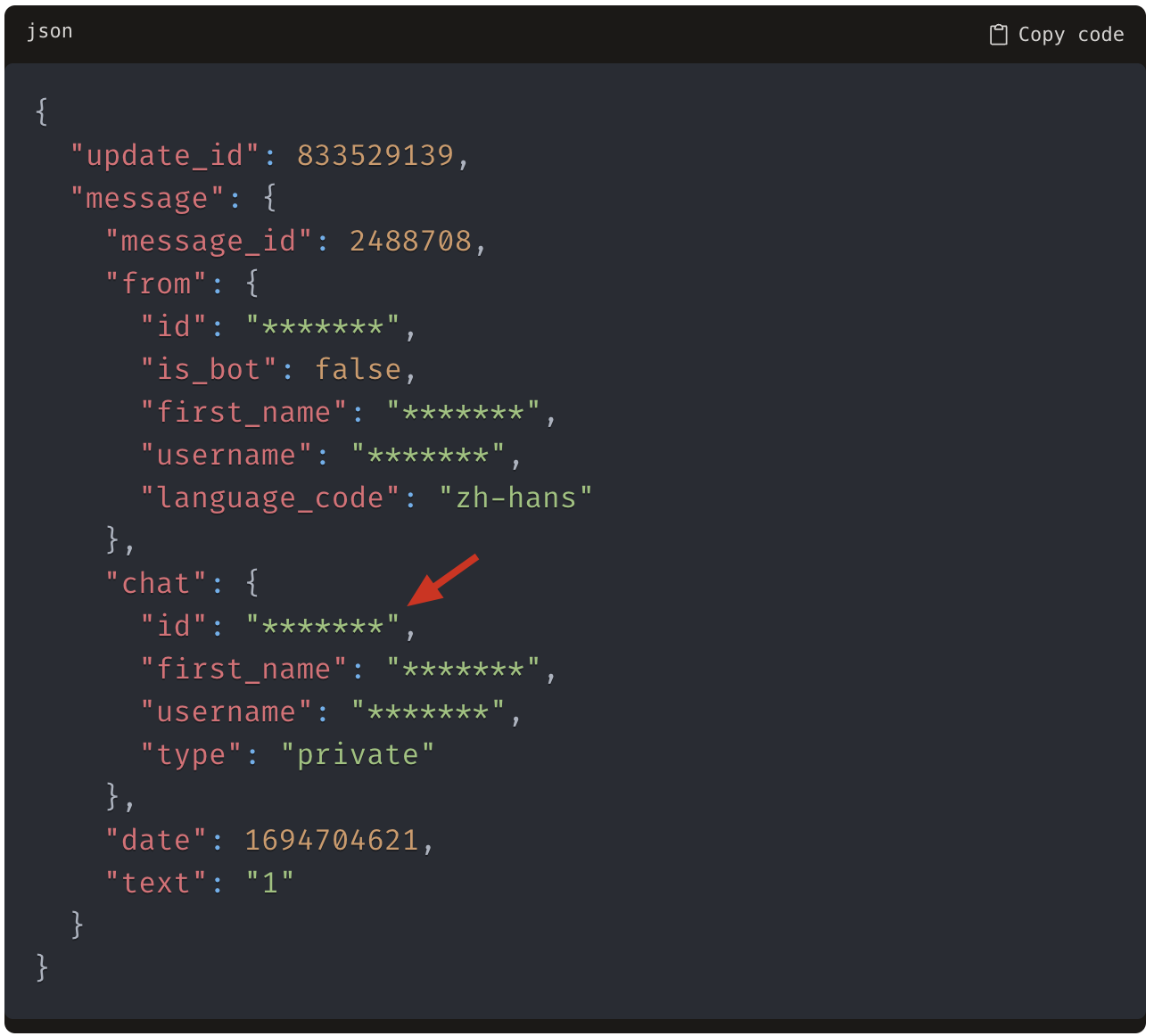
- 搜索 @RawDataBot,给它发送一条消息。它会返回账户相关的信息给你。格式如下:,chat.id 就是所需要的 chatId

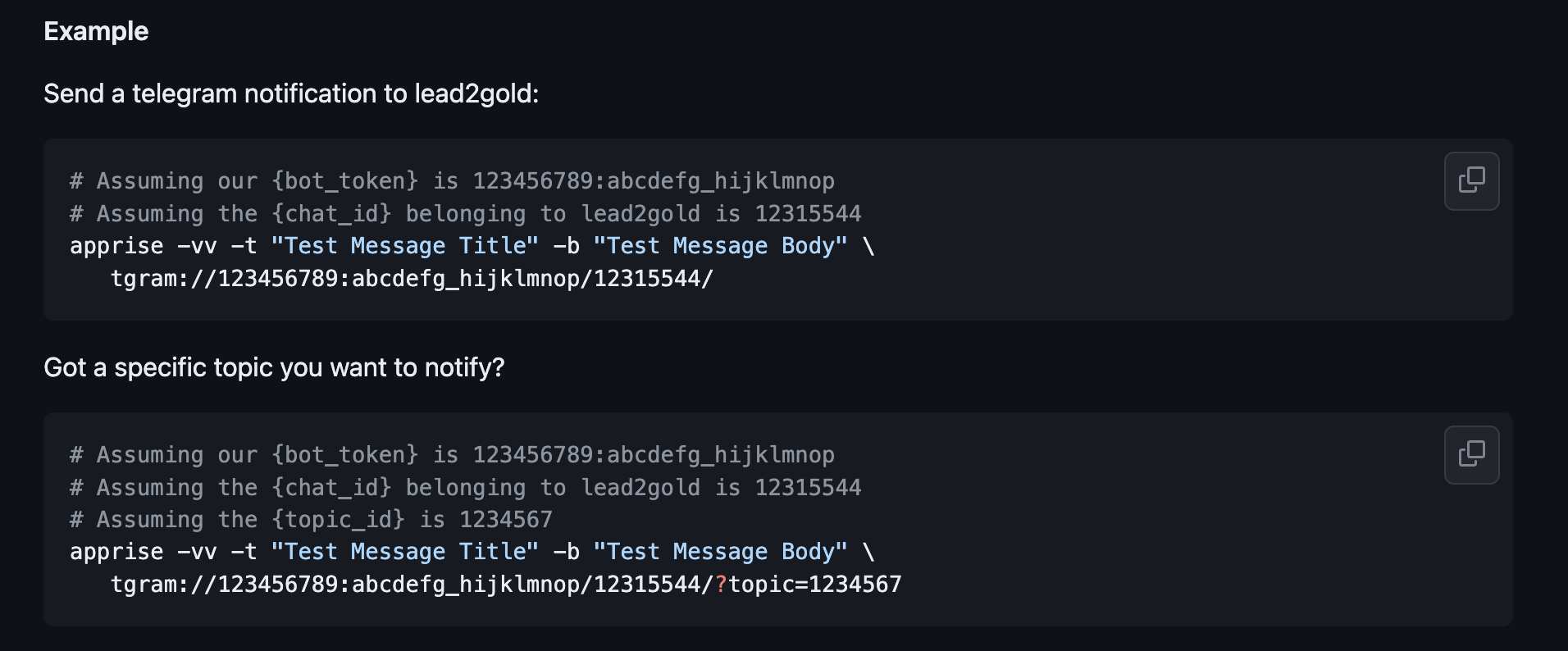
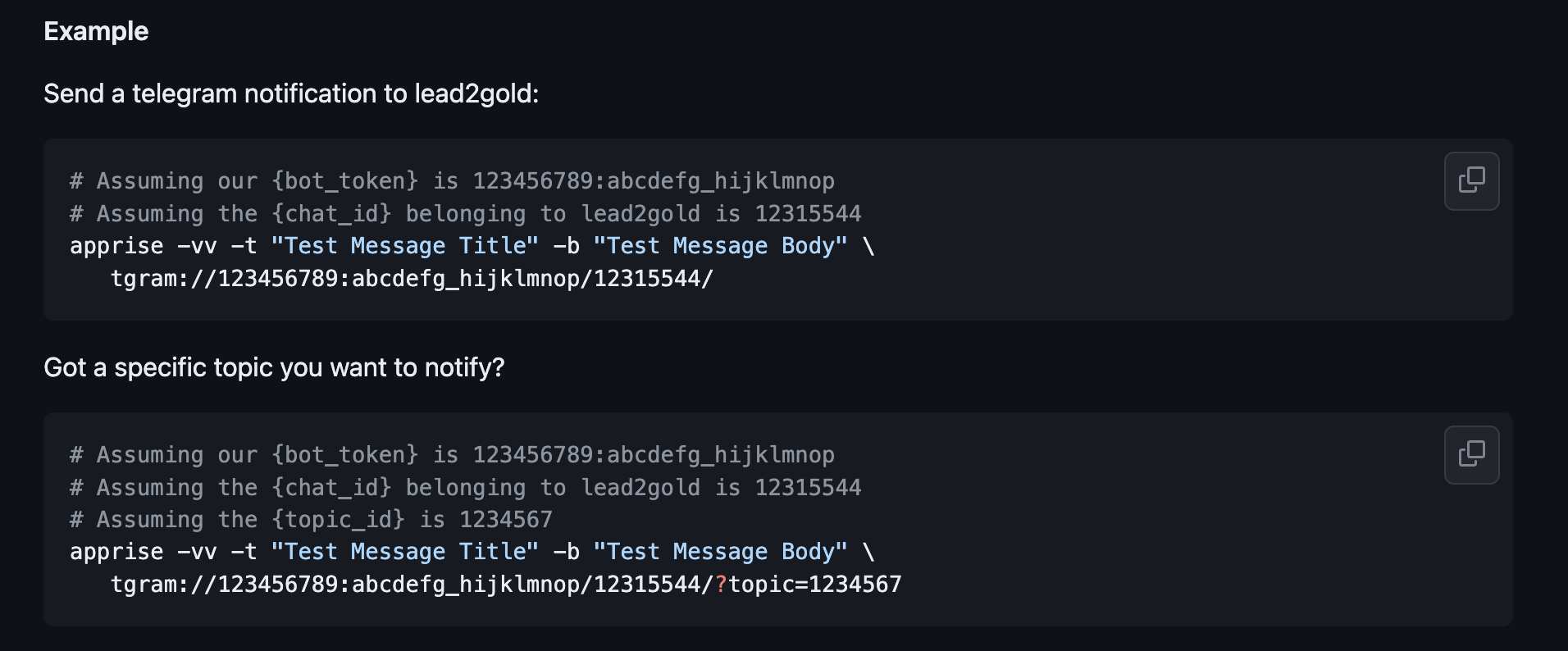
- 然后就能结合 telegram bot+ apprise 做消息通知了。



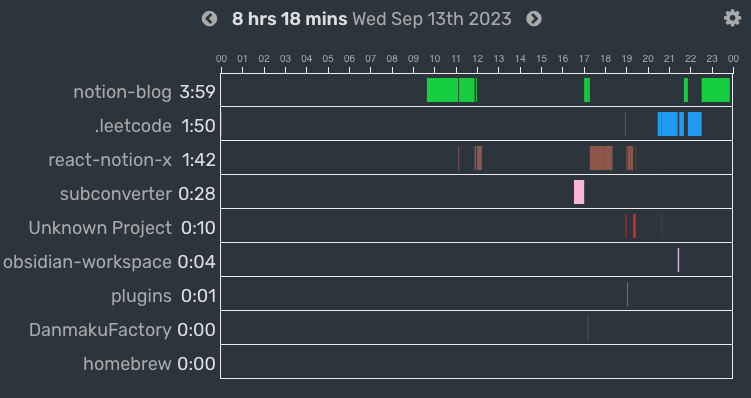
wakatime 数据:

今天一直在看 react-noiton-x 的问题,因为博客里依赖了这个库的搜索接口,而该接口虽然在源代码里更新了,但是最新一次打包是二月份

所以尝试自己从源代码打包一份,然后新发一个版本给自己使用。
遇到的问题有:
打包,然后发布
然后继续折腾了一下博客,接入了 sentry,
之前的 giscus 评论区的样式是比较怪异的(即使切换了主题,背景色还是白色),今天做成适配的了。不过这个切换有些生硬,后续要加个过渡

状态不好,没去健身房,在家踩了椭圆机,3-11 档阻力交叉 30 分钟
=、= 感觉该换手表了,突然发现这个手表表盘市场都不兼容了


【打卡】跑步 15 分钟,椭圆机 15 分钟,器械(大腿 腹部 背部)4 组
下次要把拖鞋带来,洗完澡直接穿拖鞋回家。
在日常的开发中,经常会使用这两个指令。
例如使用 npm 引入 ant design
npm install antdCreate Next App | Next.js (nextjs.org) 中运行使用 npx 来创建 nextjs 项目
npx create-next-app@latest# oryarn create next-app# orpnpm create next-app本文将从两者的定义、区别、使用场景这三个部分进行阐述。
开宗明义,首先需要弄清楚 npm 和 npx 的定义以及它们具体是用来做什么的。
我从书籍或者网站中找了一些关于 npm 的定义。例如在《JavaScript 高级程序设计 4th》,作者对 npm 的定义如下:
npm,即 Node 包管理器(Node Package Manager),是 Node.js 运行时默认的包管理器。在 npm 仓库中发布的第三方包可以指定为项目依赖,并通过命令行本地安装。npm 仓库包含服务端和客户端 JavaScript 库。 npm 是为在服务器上使用而设计的,服务器对依赖大小并不敏感。在安装包时,npm 使用嵌套依赖树解析所有项目依赖,每个项目依赖都会安装自己的依赖。这意味着如果项目依赖三个包 A、B 和 C,而这三个包又都依赖不同版本的 D,则 npm 会安装包 D 的三个版本。
在 freecodecamp 的技术分享博客(什么是 npm —— 写给初学者的编程教程 (freecodecamp.org))中,作者对 npm 的定义如下:
npm(“Node 包管理器”)是 JavaScript 运行时 Node.js 的默认程序包管理器。 npm 由两个主要部分组成:
- 用于发布和下载程序包的 CLI(命令行界面)工具
- 托管 JavaScript 程序包的 在线存储库
也就是说 npm 的本质是包管理器。
如何管理包?
对于本地,使用 CLI 进行包的安装,卸载、升级
对于 npm 存储库,使用 CLI 进行将包发布到存储库中
包从何而来?
npm 存储库 <=== 他人使用 CLI 进行将包发布到存储库中
很显然在本文开头 npm 命令其实代指的命令行工具,而不是包管理器这个概念本身。
综上,提到 npm 的时候可能有两个定义,一个是包管理器(本身的定义),一个是包管理器对应的命令行工具(使用过程中代指的定义)。
在 什么是 npm —— 写给初学者的编程教程 (freecodecamp.org) 中提到
最新引入的 npx 使我们可以像在全局安装程序一样运行这些
node_modules项目作用域命令,方法是在其前面加上npx ...(即npx prettier --write ** / *。ts)。
npx 使用教程 - 阮一峰的网络日志 (ruanyifeng.com)
如果要运行项目中的某些二进制文件,以前只能使用 路径/bin 文件 来执行
但是使用 npx 就可以直接运行了
npx 的原理很简单,就是运行的时候,会到
node_modules/.bin路径和环境变量$PATH里面,检查命令是否存在。由于 npx 会检查环境变量$PATH,所以系统命令也可以调用。
外婆菜炒蛋 + 土豆箜饭
冰糖 + 柠檬片
在飞机上,闲着也是闲着,不妨写点碎碎念,缓解一下心中的阴郁。
上周也就是 1.9-1.23 这个时间段,我的状态挺好的,无论是工作、学习还是对其他感兴趣事物的产出,那种在对应的时间场所做对应的事情,然后同时又有的积极反馈,真的很棒。
但是这周突然状态又变差了,想了想主要原因,第一是周末熬夜打乱了作息导致周一失眠,后续也没能调整好状态;第二是,受到了喜欢事物所在圈子某些事件、氛围的影响,进一步使心情变得更差。
对于第一点,我决定春节放假期间,调整作息,可以赖床,但绝不能晚睡。
对于第二点,也就是粉丝氛围,其实一直都在困扰着我,去年前大半年,尤为严重,后小半年稍微好一点,但没想到最近又被影响到了心情。
从什么地方开始聊呢?先聊聊这几年的感受变化吧。
一个人对某一事物感受的变化,受到多方面影响,无论是自己、事物本身还是大环境等等,多会有一定占比。
小时候的我,可以说极度社恐,第一次坐飞机的时候,空姐问我要喝什么饮料,我都不敢说话,只能用手指指一下我想要的东西。17 年,到了大学,觉得不能一直畏畏缩缩,决定换个状态重新开始,于是逼自己加了辩论队,从那个时候开始慢慢地变得和普通人一样,虽然性格依然很闷,但终于可以在公共场合表达观点了。
自身心态发生改变的时间点,18 年 -20 年,也刚好是我混我葱圈子最深入的时候,和大家共同经历了某些事,在非主要舆论场一起直面了很多恶意,也在某些事情上明白了现在喜欢不代表会一直喜欢,为了现圈利益撕破脸皮背刺前圈的事情还挺常见,可以信任粉丝整体,但不能信任某个个体。
当然也有很多暖心的事情,一起庆祝生日、一起为某个线下准备惊喜。当有投票或出专辑,有时会帮一点点忙(那时候大学,时间真的多哇),当时教过四十多岁的玉米怎么购买专辑,之后偶然刷到她的微博,除了分享花花草草,就是转发微博关心我葱身体了,无论是当时还是现在回想起都很感动,这样的事情太多太多。
而同一时期,也刚好遇到了主播以及她的直播。当时看直播的时候,不太敢发弹幕和回帖,回复被念到的时候会下意识地关掉直播间,过几分钟再打开。并且我算是误打误撞入坑的类型,不了解 ACG,不看音乐区,兴趣点和主播的产出内容毫无重合,但还是在随机到主播的歌的时候产生了兴趣。所以当时的我,属于非常懵懂的旁观者、圈外人,看着大家互动,想着说原来这个圈子的大家是这样表达喜欢的,好不一样。
这样的状态一直持续到 19 年年初,遇到了一件让我个人不太舒服的事情。那时的我已不是内心极度社恐和卑微的状态了,打字也喜欢带着辩论的一些架子,当时气在头上,在评论区选择了比较直白的提醒,后来有人评论反驳我,我也直接回怼了过去,在那之后选择了渐渐不看直播,投稿刷到了才看。
19 年成都 bw 短暂的回坑了一下,但重新高强度看直播应该是说唱新世代时期,突然刷到了主播的 vlog,这个节目我葱也在,这种交集让我觉得有些奇妙。根据录制时间拉了点录播,后面又刷了某些切片上下文看,心里又慢慢释然了。
这让我开始思考当初的做法有没有问题?从道理上讲,主播和观众看法、表达方式不一样太正常不过,无论哪一方,都不应该把自己的观点强加对方,应该做的是求同存异。从情感上讲,某些看法触及到自己所在意的点时,生气也很正常,如果别的地方有人嘴主播我也会表示不满,所以当时评论区也有反驳我也很正常。
但正确的做法到底是什么我真的不清楚,做法随着自身情感倾斜程度变化吗?
好像有点扯太远了,本来是想聊粉丝氛围的。
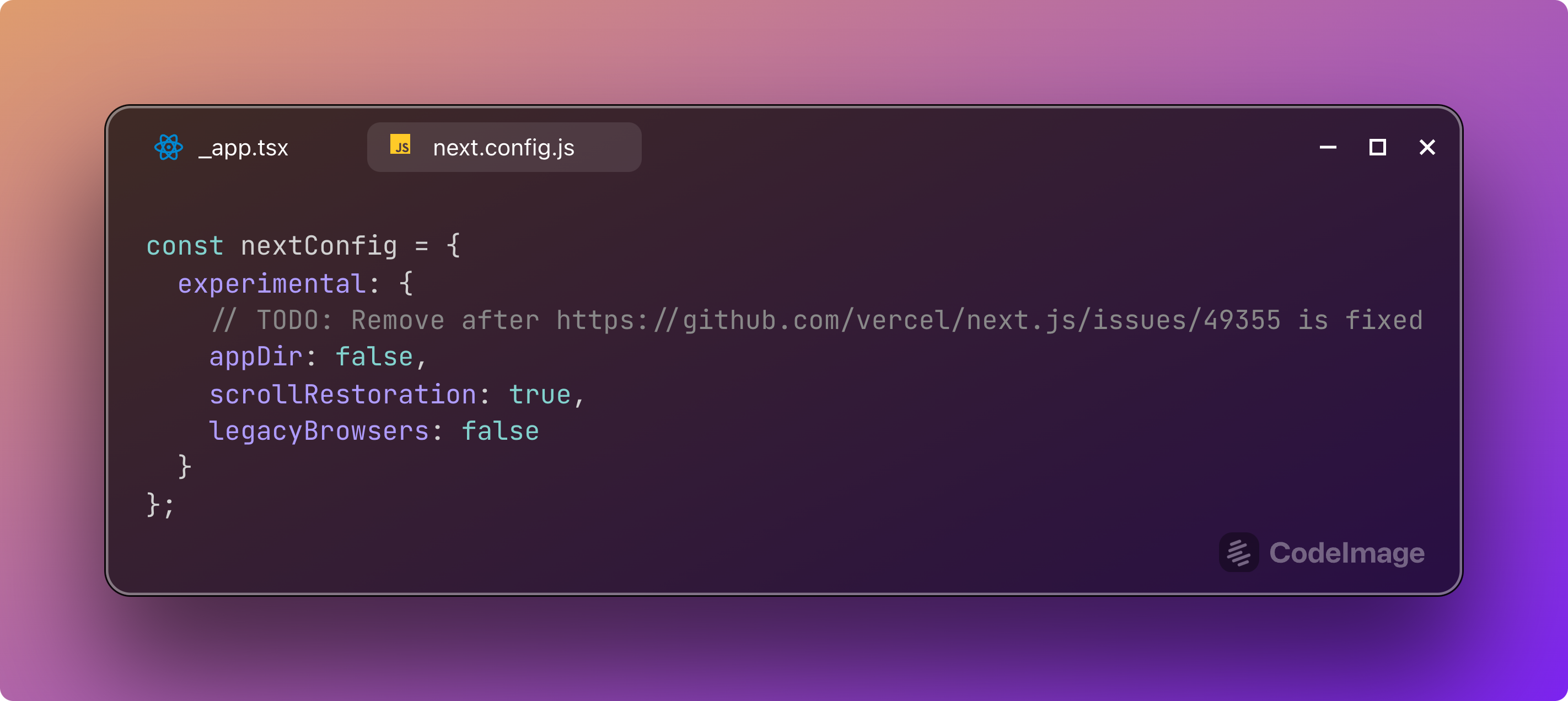
后来发现我被注释给欺骗了,虽然_app.tsx 里面说让 nextjs 设置 scrollRestoration 为 manual,但是其实他们的项目中 nextjs 的 scrollRestoration 就是 true。
与之前的注释不符…
useEffect(() => { // 取自StackOverflow。试图检测Safari桌面版和移动版。 const isSafari = /^((?!chrome|android).)*safari/i.test(navigator.userAgent) if (isSafari) { // 这有点不真实。 // 我们仍然依赖手动的Next.js滚动恢复逻辑。 // 但是,我们*也*不希望在Safari的回退滑动手势期间出现灰屏。 // 看起来启用自动恢复和Next.js逻辑同时使用似乎没有坏处。 history.scrollRestoration = "auto" } else { // 对于其他浏览器,让Next.js将scrollRestoration设置为'manual'。 // 这似乎对Chrome和Firefox更有效,因为它们没有动画回退滑动。 }}, [])

Re-enable scroll restoration behind flag (#14046) · vercel/next.js@38bd1a0 · GitHub
GitHub - reactjs/react.dev: The React documentation website
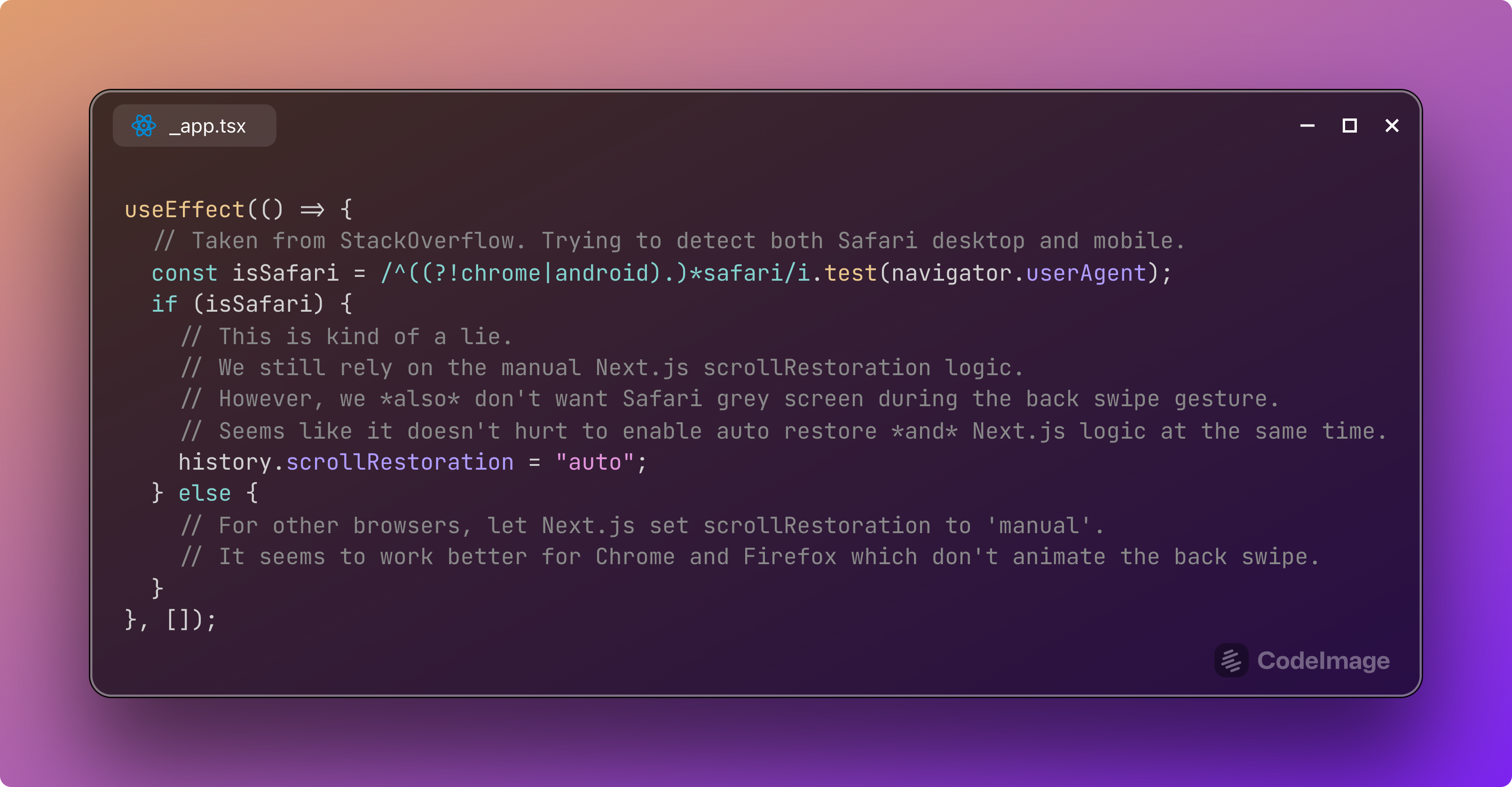
最近在阅读 React 新版官网的代码时,发现在 _app.tsx 中有这样一段代码。
useEffect(() => { // Taken from StackOverflow. Trying to detect both Safari desktop and mobile. const isSafari = /^((?!chrome|android).)*safari/i.test(navigator.userAgent) if (isSafari) { // This is kind of a lie. // We still rely on the manual Next.js scrollRestoration logic. // However, we *also* don't want Safari grey screen during the back swipe gesture. // Seems like it doesn't hurt to enable auto restore *and* Next.js logic at the same time. history.scrollRestoration = "auto" } else { // For other browsers, let Next.js set scrollRestoration to 'manual'. // It seems to work better for Chrome and Firefox which don't animate the back swipe. }}, [])这里用到了我没有接触过的一个属性 History.scrollRestoration,发现这个属性是用来控制页面刷新或者返回后是否滚动到原来的位置。
属性的值:
在 mdn 文档中没有看到 auto 是默认值,但是自己手动验证以及在 google blog 中提到:
The good news is, however, that there’s a potential fix: history.scrollRestoration. It takes two string values: auto, which keeps everything as it is today (and is its default value), and manual, which means that you as the developer will take ownership of any scroll changes that may be required when a user traverses the app’s history.
所以 auto 确实是默认值没错。
如果 history.scrollRestoration = ‘auto’; 自动回到原有位置。

如果 history.scrollRestoration = ‘manual’; 回到顶部。

这是因为这个项目用的 next.js,涉及到 ssr,可能出现页面还没渲染完就滚动到了之前的位置。(待补充例子。)
可以看一下这篇文档 Next.js 中怎么保持页面的滚动位置